WEBデザインの修飾に役立ちそうなPhotoshopテクニック集
2009年09月02日-
スポンサード リンク
WEBデザインの修飾に役立ちそうなPhotoshopテクニック集がまとめて紹介されていました。
サイトにちょっとしたアクセントとして使えそうなものがまとまってます。
ページめくり効果

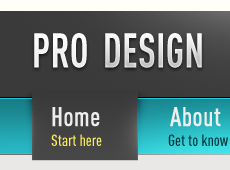
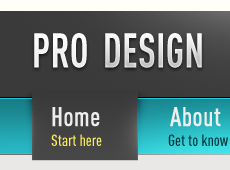
オシャレな斜めのメニュー

メインボックスの外枠にぼかした綺麗な枠線の作成方法

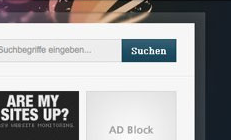
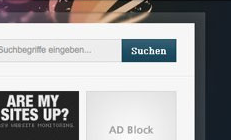
ナビゲーションメニュー

WEBサイトとはちょっと違いますが、電球をリアルに描画するチュートリアル

詳細は以下のエントリを参照してください。
Carsonified Advanced Photoshop Techniques for Web Designers ? Part 2
サイトにちょっとしたアクセントとして使えそうなものがまとまってます。
ページめくり効果

オシャレな斜めのメニュー

メインボックスの外枠にぼかした綺麗な枠線の作成方法

ナビゲーションメニュー

WEBサイトとはちょっと違いますが、電球をリアルに描画するチュートリアル

詳細は以下のエントリを参照してください。
Carsonified Advanced Photoshop Techniques for Web Designers ? Part 2
関連の記事検索:チュートリアル
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



