CSSでリストを整形するなら覚えておくべき8つのリストデザインサンプル集
2009年10月20日-
スポンサード リンク
CSSでリストを整形するなら覚えておくべき8つのリストデザインサンプル集。
リストデザインというと、CSSの整形方法によって様々な見せ方が可能ですが、ソースコード&チュートリアル付きがまとまったエントリが公開されています。
リストデザインの際は、いつも単調になりがち、という方は覚えておくと、ちょっと変わったデザインも作れそうですし、テクニックを駆使してまったく新しいデザインを考えることも出来そう。
それでは以下にそのデザインされたリストのサンプルをご紹介。
1. サイトのナビゲーション風にデザインされたリスト
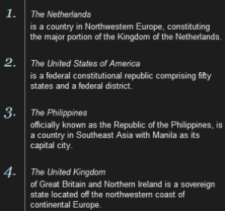
2. 番号付き&番号の横に縦のラインがはいった見やすいリスト
3. 矢印画像を使ったリスト
4. iPhoneスタイルのクールなボックスリスト
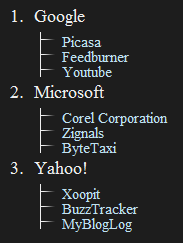
5. ツリーっぽい形式にできるリストデザイン
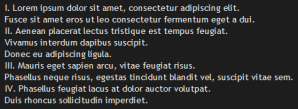
6. 複数行にしてテキストっぽく表示できるテキストリスト
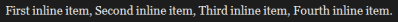
7. ワンラインにして、カンマを付与するリストデザイン
HTML構造が次のように、きちんとリストになっていて、, はHTML内には存在しません。
<ul>
<li>First inline item</li>
<li>Second inline item</li>
<li>Third inline item</li>
<li class="last">Fourth inline item</li>
</ul>
8. カーソルを合わせたときに、アイテムが回転するCSS3のフィーチャーを使ったリスト
と、なんとも素晴らしいリストデザインのサンプルですね。
各々のソースコードは以下より参照してください。
8 different ways to beautifully style your HTML lists with CSS
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



