JavaScriptをやるなら覚えておくと超便利な、コードをブラウザ上で開発&発行できる「JS Bin」
2009年10月23日-
JavaScriptをやるなら覚えておくと超便利な、コードをブラウザ上で開発&発行できる「JS Bin」というサイトを発見。
ちょっとした動作確認用のコードを書いたり、入門者の方がJavaScriptを学ぶのに非常に有用ですし、その結果も保存してサーバに置いてホスティングしてもらうことも可能。
また、比較的面倒なjQueryやjQuery UI、prototype.js 等の有名どころのフレームワークを簡単に読込めて使える機能もあります。
サイトを開くと、まず3つのタブがあって、JavaScript のタブにはJSを、HTMLのタブにはJavaScript から操作するHTMLを、Output には実行結果が出力されるようになっています。
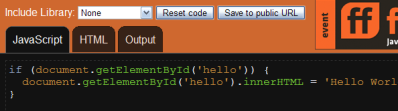
JavaScript 編集機能
JavaScript のタブ。コードもうまくハイライトされています。ダブルクリックでコードの編集が可能です。
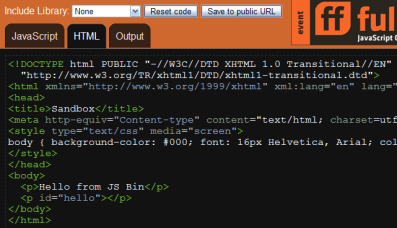
HTML編集機能
HTMLのタブ、HTMLが記述されていて、こちらもハイライトが綺麗にされています。こちらもダブルクリックでコード編集可能。
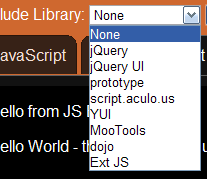
JSフレームワーク読み込み機能
jQueryやprototypeなどのJSフレームワークを読み込むのもかなり簡単で、ドロップダウンから選べば自動的にHTMLのソースコードに挿入されます。
環境をまず整えるのに、HTMLを書いて<script src="〜"></script> と書いた上で、更に適切なパスに調整しなければいけませんでしたがこれだと速攻で環境を用意できて、必要なライブラリもインクルードできるので実際のコードをすぐ書けて便利です。
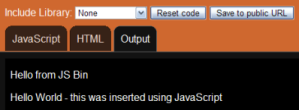
アウトプット機能
実行結果も、Output タブを開けば即座に表示されます。
パブリッシュ機能
ページ上部の「Save to public URL」ボタンでスクリプトを保存できます。
Permalink も発行されて、そこにアクセスすると編集したスクリプトが実行されます。
発行したページ: http://jsbin.com/iloqu3
JavaScript をこれから学ぼうっていうときにこういうツールがあったらよかったなぁ…、と思いました。
これからJavaScript を学習しようと思っている方は是非とも覚えておきましょう。
サイトは以下より
JS Bin - ブラウザ上のJavaScript 実行&パブリッシュ環境
JavaScript情報サイトのJavaScriptistもよろしくお願いいたします。
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



