スクロールのデザインするならコレが便利なjQueryプラグイン「jScrollPane」
2009年10月14日-
スポンサード リンク
jScrollPane
スクロールのデザインするならコレが便利なjQueryプラグイン「jScrollPane」。
ちょっと前に話題になっていたような気がしますが便利なのでご紹介。
デザインサイトなどで、スクロールを使ってしまうとOSによって見栄えが変わってきてしまって全体のデザインを崩してしまいますが、このプラグインを使えばそういうこともなさそうですし、更に拡張された機能を使うことができます。以下にピックアップします。
デザイニング
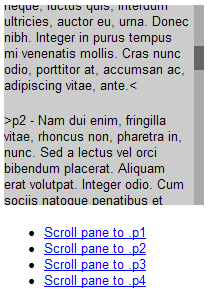
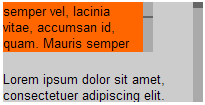
次のような自由にデザインされたスクロール付きブロックを実装可能

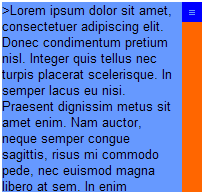
プラットフォームに関わらずWinXPスタイルのスクロールバー実装

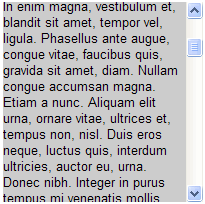
同様にMacOS Xみたいなスクロールバーも実装できます

拡張機能
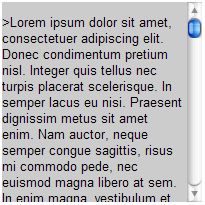
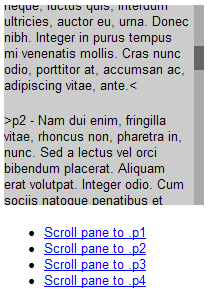
さらに面白いのが、スクロール内でさらにスクロールさせるという機能。
スクロール要素をネストできます

あと、スクローラー外部からの<A>タグをクリックで指定位置にスクロールするというページ内ブックマーク的な機能もあって便利です。

(注) 画像のためクリックできません。
この機能は、スクロールをデザインするという目的以外の部分でも威力を発揮しそうですね。
こういうものが $('.scroll-pane').jScrollPane(); といった感じでjQueryのプラグインならではの簡単な方式で実現できてしまうところも素晴らしいです。
スクロールのデザインするならコレが便利なjQueryプラグイン「jScrollPane」。
ちょっと前に話題になっていたような気がしますが便利なのでご紹介。
デザインサイトなどで、スクロールを使ってしまうとOSによって見栄えが変わってきてしまって全体のデザインを崩してしまいますが、このプラグインを使えばそういうこともなさそうですし、更に拡張された機能を使うことができます。以下にピックアップします。
デザイニング
次のような自由にデザインされたスクロール付きブロックを実装可能

プラットフォームに関わらずWinXPスタイルのスクロールバー実装

同様にMacOS Xみたいなスクロールバーも実装できます

拡張機能
さらに面白いのが、スクロール内でさらにスクロールさせるという機能。
スクロール要素をネストできます

あと、スクローラー外部からの<A>タグをクリックで指定位置にスクロールするというページ内ブックマーク的な機能もあって便利です。

(注) 画像のためクリックできません。
この機能は、スクロールをデザインするという目的以外の部分でも威力を発揮しそうですね。
こういうものが $('.scroll-pane').jScrollPane(); といった感じでjQueryのプラグインならではの簡単な方式で実現できてしまうところも素晴らしいです。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



