Excelっぽい機能も付いた検索&ソート&ページング機能付きテーブル実装JSライブラリ「TinyTable V3」
2009年11月18日-
スポンサード リンク
Excelっぽい機能も付いた検索&ソート&ページング機能付きテーブル実装JSライブラリ「TinyTable V3」。
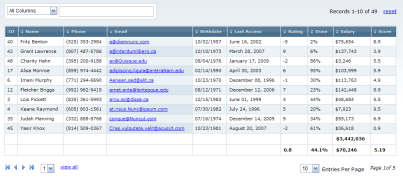
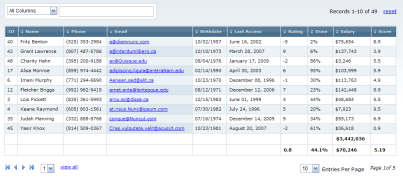
次のような、UIも美しい高機能なテーブルの実装が出来ます。
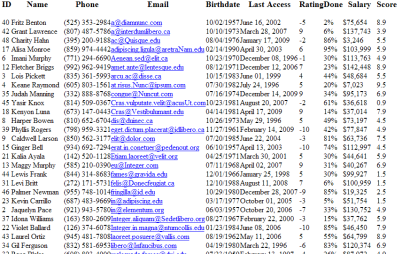
普通のテーブルをリッチに

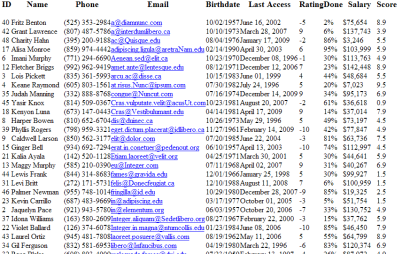
スタイルを切ると、次のような単なる<table>タグで定義されたデータなのですが、JavaScript とCSSの力によって大きく形を変えています。

機能紹介
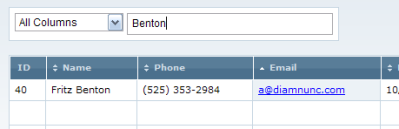
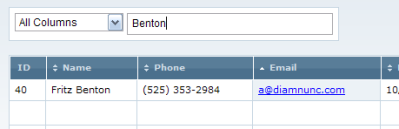
検索機能。大量にデータがあった場合にこの機能はかなり重宝します。

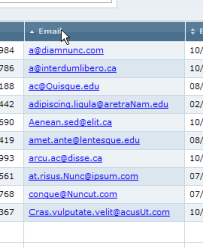
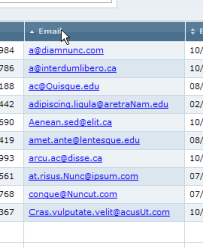
ソート機能。データが一杯でも分かりやすい。全カラムにおいてソート機能が付いてます

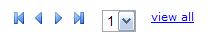
ページング機能によって縦幅が大きく取られることを防ぎます。view all ボタンで全部を表示することも可能。

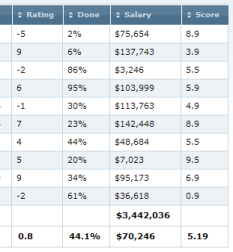
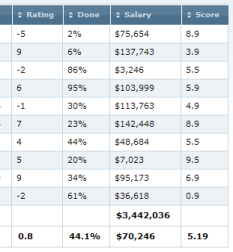
縦方向の合計をExcelのsumっぽく出すことも可能です。

実装方法
必要なライブラリを読み込んだら以下のように初期化してあげればOK.
var sorter = new TINY.table.sorter('sorter','table',{options});
options にオプションを渡すことで多岐にわたるカスタマイズが可能です。
ダウンロードは以下のエントリを参照してください。
Advanced JavaScript Table Sorter ? TinyTable V3 - Web Development Blog
デモページ
次のような、UIも美しい高機能なテーブルの実装が出来ます。
普通のテーブルをリッチに

スタイルを切ると、次のような単なる<table>タグで定義されたデータなのですが、JavaScript とCSSの力によって大きく形を変えています。

機能紹介
検索機能。大量にデータがあった場合にこの機能はかなり重宝します。

ソート機能。データが一杯でも分かりやすい。全カラムにおいてソート機能が付いてます

ページング機能によって縦幅が大きく取られることを防ぎます。view all ボタンで全部を表示することも可能。

縦方向の合計をExcelのsumっぽく出すことも可能です。

実装方法
必要なライブラリを読み込んだら以下のように初期化してあげればOK.
var sorter = new TINY.table.sorter('sorter','table',{options});
options にオプションを渡すことで多岐にわたるカスタマイズが可能です。
ダウンロードは以下のエントリを参照してください。
Advanced JavaScript Table Sorter ? TinyTable V3 - Web Development Blog
デモページ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



