CSS3で影付き角丸グラデーション付きのボタンを作成するサンプル
2010年02月02日-
スポンサード リンク
Pretty CSS3 buttons | Papermashup.com
CSS3で影付き角丸グラデーション付きのボタンを作成するサンプル。
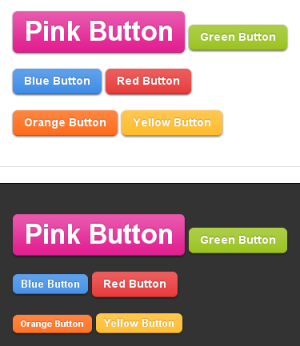
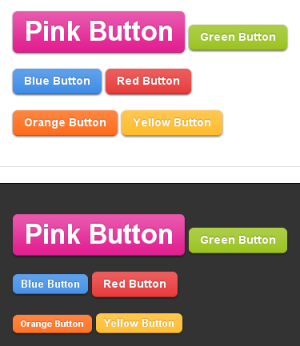
次のようなボタンを作成するソースと解説が公開されています。

各種ボタンのカラーも自由自在です。

フォントにも微妙に影がついているところもいいですね。
更に、Click によってボタンの色が変わり、押下された感じがでるように下にポコっと窪んでくれます。
CSS3で影付き角丸グラデーション付きのボタンを作成するサンプル。
次のようなボタンを作成するソースと解説が公開されています。

各種ボタンのカラーも自由自在です。

フォントにも微妙に影がついているところもいいですね。
更に、Click によってボタンの色が変わり、押下された感じがでるように下にポコっと窪んでくれます。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



