CSSで描画された水滴グラフィックスが凄い
2010年03月30日-
スポンサード リンク
Raindrop Logo in CSS Much ado about pixels
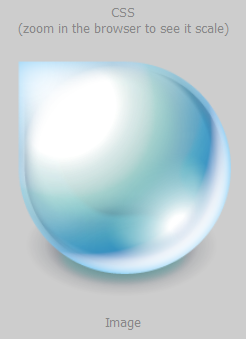
CSSで描画された水滴グラフィックスが凄いです。
「CSSを使ったOperaブラウザのロゴがすごい 」ではCSS3でOperaのロゴをCSSで描画され話題になりましたが、今度は何枚ものレイヤーを組み合わせて作られている水滴のグラフィックです。
CSSで描かれているので、ベクター画像のようにページをズームイン、アウトしようが、綺麗に表示されます。
次の画像はこの画像を構成している要素で、それぞれCSS3で図形描画が指定されています。
ベクターではなく、CSSを使ってグラフィックスを描画するというアプローチ。
オーサリングツールがあれば気軽に作れてしまうものかもしれませんね。近い将来はそういった分野の素材サイトなんかが出来てくるのかもしれません。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



