ブラウザ上でサイトのモックアップを光速で作成できるサービス「Lumzy」
2010年03月17日-
スポンサード リンク
Lumzy
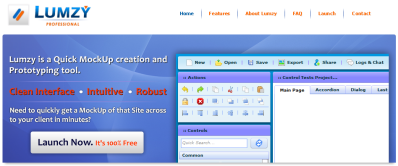
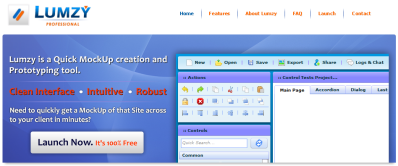
ブラウザ上でサイトのモックアップを光速で作成できるサービス「Lumzy」というのが公開されているみたい。
デザイナーさんであれば、Photoshopでまずデザインを作るより、顧客にどういうサイトを作るか、イメージしてもらうためにモックを作るわけですが、それがブラウザ上で高速にできちゃいます。
ネットブック片手にブラウザさえインストールしてネット環境さえあれば、顧客と相談しながらサイトのレイアウトを作っていっちゃえますね。
サインアップとか無しにすぐに使えるところもGoodで、Flashを使った直感的なUIでモックアップをサクサク作れちゃいます。

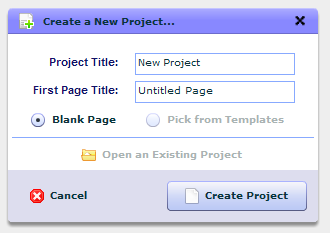
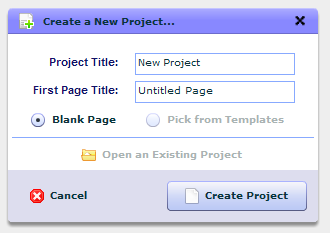
ツールを立ち上げると、まずプロジェクト作成画面がでるので適当にいれて「Create Project」します。

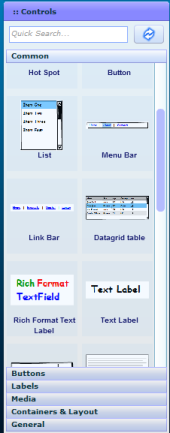
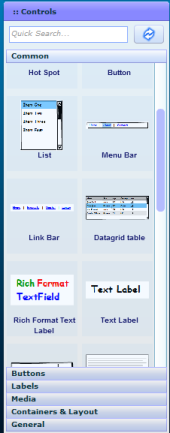
作成すると、ボタンとかメニューバー、リスト、データグリッド、コンボボックスなどのありとあらゆるUIパーツが最初からそろっていて、キャンバス上にドラッグ&ドロップで簡単配置とカスタマイズが可能です。

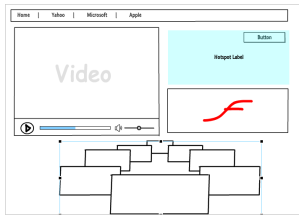
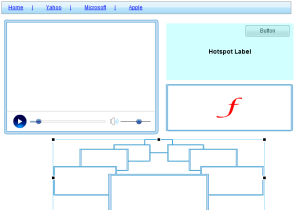
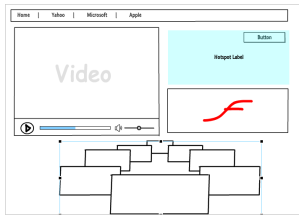
ざっと1分程度で作ったモックアップ。本当にあっという間にできちゃいます。

そのままシェアしたり、チャットにうつったり、印刷したりもできます。

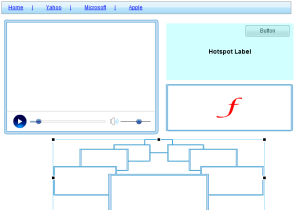
標準のモックアップがなんだか味気ないという場合も、スキンを変更することで少しだけですがカッコよくできます。

サイトのレイアウトを練る際にはデザイナーさんのみならず、サイト開発者であれば誰しもが非常に使えそうです。
モックアップ作成の手間は大きく省いて肝心のデザインに注力できそうですね。
ブラウザ上でサイトのモックアップを光速で作成できるサービス「Lumzy」というのが公開されているみたい。
デザイナーさんであれば、Photoshopでまずデザインを作るより、顧客にどういうサイトを作るか、イメージしてもらうためにモックを作るわけですが、それがブラウザ上で高速にできちゃいます。
ネットブック片手にブラウザさえインストールしてネット環境さえあれば、顧客と相談しながらサイトのレイアウトを作っていっちゃえますね。
サインアップとか無しにすぐに使えるところもGoodで、Flashを使った直感的なUIでモックアップをサクサク作れちゃいます。

ツールを立ち上げると、まずプロジェクト作成画面がでるので適当にいれて「Create Project」します。

作成すると、ボタンとかメニューバー、リスト、データグリッド、コンボボックスなどのありとあらゆるUIパーツが最初からそろっていて、キャンバス上にドラッグ&ドロップで簡単配置とカスタマイズが可能です。

ざっと1分程度で作ったモックアップ。本当にあっという間にできちゃいます。

そのままシェアしたり、チャットにうつったり、印刷したりもできます。

標準のモックアップがなんだか味気ないという場合も、スキンを変更することで少しだけですがカッコよくできます。

サイトのレイアウトを練る際にはデザイナーさんのみならず、サイト開発者であれば誰しもが非常に使えそうです。
モックアップ作成の手間は大きく省いて肝心のデザインに注力できそうですね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



