長い文書ページでもナビゲーションを付けて分かりやすくできるjQueryプラグイン「jQuery One Page Navigation」。
2010年09月30日-
スポンサード リンク
jQuery One Page Navigation Plugin | Trevor Davis
長い文書ページでもナビゲーションを付けて分かりやすくできるjQueryプラグイン「jQuery One Page Navigation」。
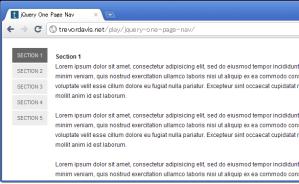
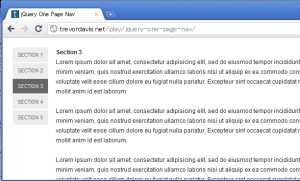
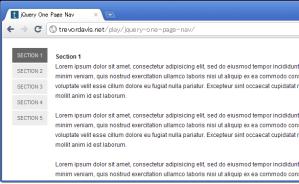
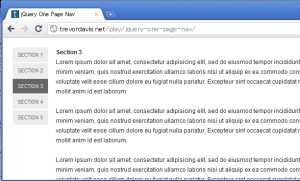
このプラグインを使うと、次のように左カラムにページ番号のように表示して、今どこら辺か?というのを分かりやすく表示し、かつ1ページなのに複数ページに分割することが可能。
使いどころは様々ですが、使い方次第で簡単にページの使い勝手を高めることができそうです。

ナビゲーションをクリックすると、指定したページの位置にアニメーションしながらスクロールされます。

更に、単純にスクロールしているだけで、左カラムのナビゲーションがスクロール位置に連動して今何ページなのかを示してくれるところも便利です。
関連エントリ
長い文書ページでもナビゲーションを付けて分かりやすくできるjQueryプラグイン「jQuery One Page Navigation」。
このプラグインを使うと、次のように左カラムにページ番号のように表示して、今どこら辺か?というのを分かりやすく表示し、かつ1ページなのに複数ページに分割することが可能。
使いどころは様々ですが、使い方次第で簡単にページの使い勝手を高めることができそうです。

ナビゲーションをクリックすると、指定したページの位置にアニメーションしながらスクロールされます。

更に、単純にスクロールしているだけで、左カラムのナビゲーションがスクロール位置に連動して今何ページなのかを示してくれるところも便利です。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



