PHPと組み合わせることでブラウザごとのCSSセレクタが使えるようになる「PHP CSS Browser Selector」
2010年10月31日-
スポンサード リンク
PHP CSS Browser Selector
PHPと組み合わせることでブラウザごとのCSSセレクタが使えるようになる「PHP CSS Browser Selector」。
PHPでエージェント判別することで、ブラウザごとのCSSが書けるようになるのでハックなどを使わなくとも分かりやすいCSSが書けるようになります。

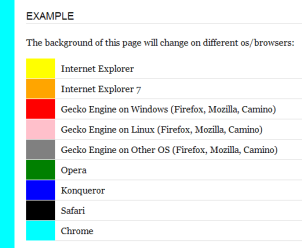
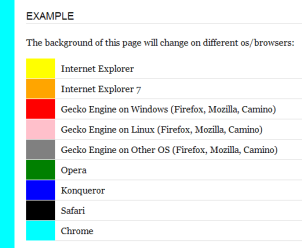
次のように、IEだけ、IE7だけ、Geckoだけという処理が簡単に書けるようになります。
.ie body {
background-color: yellow
}
.ie7 body {
background-color: orange
}
.gecko body {
background-color: gray
}
誰が見ても分かりやすいCSSですね。
ブラウザだけではなく、win, linux, mac, iphone, webtv といったプラットフォーム自体の判定にも対応していて、これもセレクタで書けるのでいいですね。
サーバ負荷は多少あがってしまいますが、そこまでアクセスがないようなサイトでは十分便利に使えそうです。
PHPと組み合わせることでブラウザごとのCSSセレクタが使えるようになる「PHP CSS Browser Selector」。
PHPでエージェント判別することで、ブラウザごとのCSSが書けるようになるのでハックなどを使わなくとも分かりやすいCSSが書けるようになります。

次のように、IEだけ、IE7だけ、Geckoだけという処理が簡単に書けるようになります。
.ie body {
background-color: yellow
}
.ie7 body {
background-color: orange
}
.gecko body {
background-color: gray
}
誰が見ても分かりやすいCSSですね。
ブラウザだけではなく、win, linux, mac, iphone, webtv といったプラットフォーム自体の判定にも対応していて、これもセレクタで書けるのでいいですね。
サーバ負荷は多少あがってしまいますが、そこまでアクセスがないようなサイトでは十分便利に使えそうです。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



