最初に必要なものだけ効果的に見せるAppleサイト風エフェクト実装jQueryプラグイン「Apple Effect」
2010年12月06日-
スポンサード リンク
jQuery Apple Effect
最初に必要なものだけ効果的に見せるAppleサイト風エフェクト実装jQueryプラグイン「Apple Effect」。
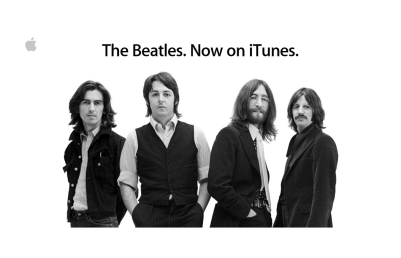
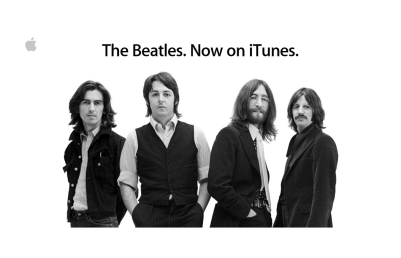
最近Appleのサイトを見たことがある方なら分かると思いますが、最初に1枚の画像を表示しておいて、ナビゲーションなんかは少し待たせて、フェードインしながら表示するというカッコいい効果を作れます。
最初に1枚の画像を表示

フェードインしながらナビゲーションを表示する

こちらのデモで動きを確認
実装は1行。
$('#target').appleEffect();
オプションを渡すことでアニメーション開始までの時間を設定したり、コールバック関数を指定できたりします。
ちょっとめんどくさそうなこの機能さえもjQueryで一瞬で実装できてしまいます。
最初に必要なものだけ効果的に見せるAppleサイト風エフェクト実装jQueryプラグイン「Apple Effect」。
最近Appleのサイトを見たことがある方なら分かると思いますが、最初に1枚の画像を表示しておいて、ナビゲーションなんかは少し待たせて、フェードインしながら表示するというカッコいい効果を作れます。
最初に1枚の画像を表示

フェードインしながらナビゲーションを表示する

こちらのデモで動きを確認
実装は1行。
$('#target').appleEffect();
オプションを渡すことでアニメーション開始までの時間を設定したり、コールバック関数を指定できたりします。
ちょっとめんどくさそうなこの機能さえもjQueryで一瞬で実装できてしまいます。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



