HTML5ベースでカッコイイUIが特徴の動画プレイヤー「Mooplay」
2010年12月10日-
スポンサード リンク
Mooplay : build your own player on top of an html5 video element
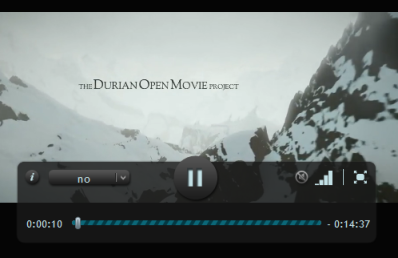
HTML5ベースでカッコイイUIが特徴の動画プレイヤー「Mooplay」。
次のようななかなかクールなUIが印象的です。フォーカスを外すとコントロールバーも消えるので邪魔になりません。

フルスクリーンさせるところが実際に動画自体もアニメーションしながらフルスクリーンになるところはカッコイイ。
MooというだけあってMooToolsベースです。
関連エントリ
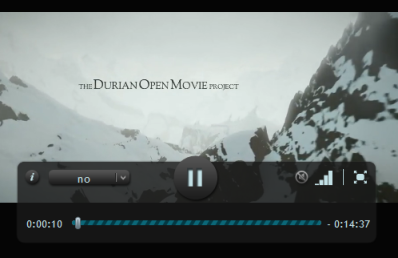
HTML5ベースでカッコイイUIが特徴の動画プレイヤー「Mooplay」。
次のようななかなかクールなUIが印象的です。フォーカスを外すとコントロールバーも消えるので邪魔になりません。

フルスクリーンさせるところが実際に動画自体もアニメーションしながらフルスクリーンになるところはカッコイイ。
MooというだけあってMooToolsベースです。
関連エントリ
- HTML5で動画や音声再生を可能にするライブラリ集
- CSSでスキン作成が可能なHTML5動画プレイヤー実装JSライブラリ「Video JS」
- MooTools用のHTML5動画プレイヤー「Moovie」
- CSSでクールにデザインされたHTML5動画・音楽プレイヤー実装JS「MediaElement.js」
- スキンが利用可能なHTML5動画プレイヤー実装jQueryプラグイン「FryPlayer」
- CSS3とjQueryでHTML5動画プレイヤーを自作するチュートリアル
- 字幕.inみたいなサイトが簡単に作れそうなスマフォ対応のHTML5動画プレイヤー「LeanBack Player」
- これは見ておくべきHTML5のCanvasを使ったデモ集
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



