jQuery UI のアイコンチートシート
2010年12月11日-
スポンサード リンク
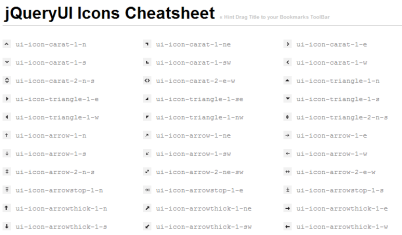
jQueryUI Icons List / Cheatsheet
jQuery UI のアイコンチートシート。jQuery UI を使えば class に特定の値を指定するとアイコンが表示出来ます。
アイコンの量が沢山あるので、チートシートを活用して便利に使うことが出来ます。
CSSスプライトで表現されるので、1個1個指定して表示するよりもパフォーマンス的にもアドバンテージがありますね。
jQuery UI を使う場合は覚えておくとよさそうです
関連エントリ
- jQuery用のscript.aculo.usがリリース「jQuery UI」
- 日付の範囲を入力する際に便利に使えそうなjQueryのUIプラグイン
- 手軽に使えるExcel風グリッドUI「Flexigrid for jQuery」
関連の記事検索:チートシート
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



