効果音付きでアニメーションするクールなダイアログ実装jQueryプラグイン「Float Dialog」
2011年01月17日-
スポンサード リンク
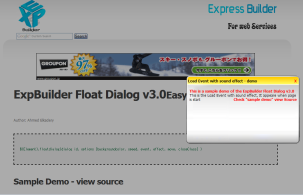
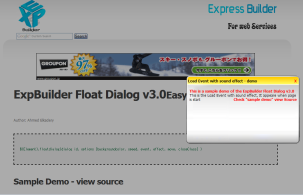
ExpBuilder Float Dialog v3.0 - Easy PopUp - Expbuilder 2011
効果音付きでアニメーションするクールなダイアログ実装jQueryプラグイン「Float Dialog」。
ピコッと邪魔にならない程度の効果音付きでダイアログをアニメーションしてくれます。この効果音がなんとも分かりやすい上にいやらしさがないところがGood。
画面を暗くする部分をアニメーションさせたり、ダイアログ自体をアニメーションさせられたりします。

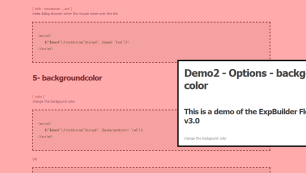
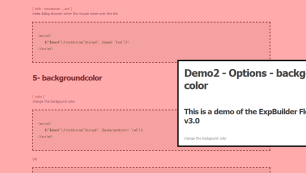
背景色はグレーだけではなく別の色にも調整可能

効果音はmp3なので好きに置き換えることも出来ます。
サンプルコードは以下で、ダイアログ内のデータもHTML内にベタっと書くことができます。JSコードは1行でOK
<a id="linkid" href="javascript:void(0);">ここをクリックで表示</a>
<div id="dialogid">
<a href="javascript:void(0);" class="closebutton">X</a>
<h1>DIALOG DATA HERE !</h1>
</div>
<script>
$("#linkid").floatdialog("dialogid");
</script>
関連エントリ
効果音付きでアニメーションするクールなダイアログ実装jQueryプラグイン「Float Dialog」。
ピコッと邪魔にならない程度の効果音付きでダイアログをアニメーションしてくれます。この効果音がなんとも分かりやすい上にいやらしさがないところがGood。
画面を暗くする部分をアニメーションさせたり、ダイアログ自体をアニメーションさせられたりします。

背景色はグレーだけではなく別の色にも調整可能

効果音はmp3なので好きに置き換えることも出来ます。
サンプルコードは以下で、ダイアログ内のデータもHTML内にベタっと書くことができます。JSコードは1行でOK
<a id="linkid" href="javascript:void(0);">ここをクリックで表示</a>
<div id="dialogid">
<a href="javascript:void(0);" class="closebutton">X</a>
<h1>DIALOG DATA HERE !</h1>
</div>
<script>
$("#linkid").floatdialog("dialogid");
</script>
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



