スマートフォン向けサイトの作り方エントリのまとめ
2011年01月31日-
スポンサード リンク
スマートフォン向けサイトの作り方エントリのまとめ。
スマートフォン元年といわれる2011年ですが、注目を集めているせいか、サイト作成法についてのエントリも盛り上がりをみせていますね。
個人的にもしっかり覚えておきたかったのでまとめてみました。
基本的には解像度が大きく異なるので、それにあったインタフェースに変えましょうね、という点と、HTML5/CSS3が使えるので駆使して楽にUIデザインしましょうという点、ユーザインタフェースがマウスではなくタッチである、という3点以外は、普通のサイト作りと変わりませんが、クセやバグがあったり、テクニックもあるので、しっかり押さえておきたいですね。
スマートフォン元年といわれる2011年ですが、注目を集めているせいか、サイト作成法についてのエントリも盛り上がりをみせていますね。
個人的にもしっかり覚えておきたかったのでまとめてみました。
基本的には解像度が大きく異なるので、それにあったインタフェースに変えましょうね、という点と、HTML5/CSS3が使えるので駆使して楽にUIデザインしましょうという点、ユーザインタフェースがマウスではなくタッチである、という3点以外は、普通のサイト作りと変わりませんが、クセやバグがあったり、テクニックもあるので、しっかり押さえておきたいですね。
- サイトの幅、高さ
- viewportによるズーム指定の方法
- 便利なJSライブラリ
- ユーザエージェント
- シュミレーター
等の有用情報
Androidサイトは横幅何pxで作ればいいのか? - さくっとモバイル 
- Xperiaのviewportバグがあるので横幅320pxがいいのでは?という話
それなりに流通しているXperiaは無視できないものがありますね。
スマートフォン関連の基礎勉強法 - livedoor ディレクターブログ

- 必要な知識の勉強法やリソース等
テクニック集
ウノウラボ by Zynga Japan: iPhone向けのサイトを作るときのちょっとした気配り
- タップ位置のハイライト
- 数字を電話番号リンクにしない
- 文字サイズの独自コントロール
等のテクニック
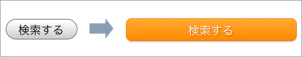
スマートフォンサイトにてフォームボタンのコーディング時に覚えておきたいCSSプロパティ | バシャログ。
- フォームボタンをCSS3で綺麗にデコレーションするテクニック
スマホサイトの作り方で、あんまり書かれてないことを書いてみた|Kaleidoscope
- 無駄な横スクロールを発生させないようにサイトを作る方法
とあるサイトではスマートフォンの割合が10%を超えていたりするようですが、今後もこの流れは加速しそう。
尚、ガラケー関連のサイト作りについては「PHPで携帯サイト - phpspot」にまとめてありますのでご参考まで。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ




















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



