画像のリストを面白い見せ方で表示できるjQueryプラグイン「imageCloud」
2011年02月09日-
スポンサード リンク
jQuery - imageCloud
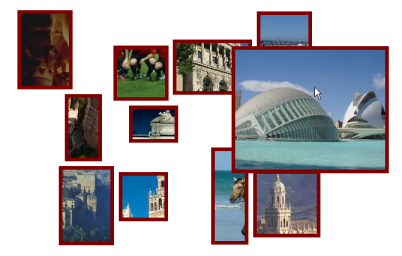
画像のリストを面白い見せ方で表示できるjQueryプラグイン「imageCloud」。
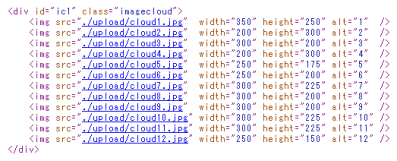
<div class="imagecloud">の中に<img>タグで画像を並べておくと次のように表示してくれるjQueryプラグインです。
カーソルを合わせると一部みえていた画像がアニメーションしながら元のサイズで表示されるという見せ方が可能。

普通のギャラリーはもういいや、という方は参考にしてみるのもよいかも。
尚、<script>タグでインクルードするだけで、スクリプトを一切書く必要がないのでお手軽に使うことが出来ます。
HTML部分のコード例

関連エントリ
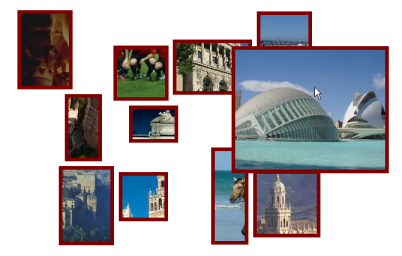
画像のリストを面白い見せ方で表示できるjQueryプラグイン「imageCloud」。
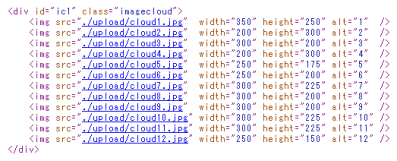
<div class="imagecloud">の中に<img>タグで画像を並べておくと次のように表示してくれるjQueryプラグインです。
カーソルを合わせると一部みえていた画像がアニメーションしながら元のサイズで表示されるという見せ方が可能。

普通のギャラリーはもういいや、という方は参考にしてみるのもよいかも。
尚、<script>タグでインクルードするだけで、スクリプトを一切書く必要がないのでお手軽に使うことが出来ます。
HTML部分のコード例

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



