node.jsに関する基礎や開発・チュートリアルのまとめ
2011年02月07日-
リアルタイムなWEBを実現するには必須のサーバサイドJS、node.jsについて色々とまとめてみました。

node.js
node.jsについて
node.js なんとなく凄そうだけどよく分からないという方も多いかもしれないので簡単に解説。
一番最初見た時は何かのJavaScript ライブラリかと思ったのですが、全く違って、V8というChromeにものっている高速JavaScriptエンジン上で動くサーバを動かせる仕組み。
サーバ自体を具体的に言うと次のようなコードで実現します。
var http = require('http'); http.createServer(function (request, response) { response.writeHead(200, {'Content-Type': 'text/plain'}); response.end('Hello Worldn'); }).listen(8124); console.log('Server running at http://127.0.0.1:8124/');
Apache上で動くphp等のプログラムとは根本的に違って、このソースを server.js で保存して「node server.js」ってやると8124ポートでhttpサーバが立ち上がります。
アクセスしてみると、単に「Hello World」と表示されます。
node.jsの何がいいのか?
でも、Apache等でも上記の Hello World は誰でも出来ますよね。
node.jsでやることで、何がいいのか?という点について説明します。
C10K問題(クライアント一万台問題)というのがありました。これはハードウェア性能に問題がなくとも、プロセス番号が足りなくなったり、スレッドを使うにもリソースを消費するということで捌ききれなくなる問題です。
多数のクライアントが接続する場合はIOの大量発生により、IO待ち等も発生してそもそも捌ききれません。これを解決するのが node.js です。
node.js で動くサーバはシングルプロセスで動くのでリソースを消費せず、さらに非同期IOというもので、IO待ちをすることなく、次の処理にいけるので効率がよいみたい。
このため、かなり大量のクライアントがサーバへ同時にリクエストしに来ても対処できてしまうというわけです。
apacheだと MaxClientsという同時接続数を設定するディレクティブがありますが、128 と設定した場合、128のクライアントが接続しているとするとそれ以上のクライアントが接続できずタイムアウトになります。
かといってMaxClientsの値を大きくしすぎても、その分のリソースが消費されてしまったりIO待ちが発生したりでどの道捌けないんですよね。
でも、リアルタイムに更新を反映するにはつなぎっぱなしにしないといけないし、とはいえレスポンスが帰るまで待たせておかないといけないので非常に効率が悪いですね。
サイトの滞在時間が長い場合、ブラウザを開いているだけで全員がWEBサーバにつながっているわけなので、常にブラウザを開いている分だけ同時接続が発生しますが、リソース消費の少ないnode.jsならこれに対応できるというわけです。
で、サーバ自体を使い慣れたJavaScript でかなり簡単にサーバを記述することができ、WEB開発者にとっては親和性のある言語なので注目されているという状態です。
node.jsについてより詳しくは以下
・node.js とは何か - I am Bad at Math
・node.js とは何か (2) - I am Bad at Math
node.jsが便利なのは分かったけど具体的にどういうことに活用できるの?
を箇条書きにしてみます
・ソーシャルサイトなんかで、誰かが自分に対してメッセージを送ったりした際もすぐアラート表示
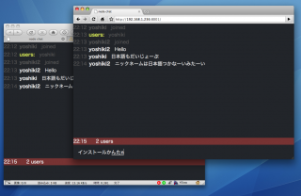
・チャット等で他のブラウザの発言があった場合はラグなく反映
普通にやると10秒ごとにリロードという感じでラグが発生
・サイト管理者が利用者にメッセージを送りたい場合、送信すればその場でダイアログ表示させたりできる
・リアルタイムに複数人でお絵かきできたりする
という感じに即時性の求められる要件をブラウザ上で実現できてしまいます。
例えば、ログイン中の2人がいて、1人がチャットのリクエストをしたとします。でもラグが30秒ほどあって、気付かずに閉じちゃうなんてことがなくなります。
そこでチャットができたか出来なかったか、っていうのはかなり大きな違いですよね
Twitterやfacebookなんかでも、リアルタイムを売りにしているサービスなので、更新されたら更新があります、と表示されますよね
注目されている影にはこの2大サービスの影響も大きそう。
逆にいうと、リアルタイム性が必要ないなら、従来のapacheでも問題がなさそう。
リアルタイム以外の他のメリットも考えてみると、サーバ記述言語がJavaScriptなのでそのままjQueryを動かせたり、v8ベースの高速なエンジンが使えたり、高い並列性で沢山の同時リクエストを捌けたり、その他 JavaScript 製のライブラリもつかえるというメリットがあります。
動かしてみる
実際に動かす場合は、node.jsを落としてきて、./configure && make && make install という一連のインストールコマンドで入ります。
あとは、スクリプトを設置して、node ****.js とすればサーバが立ち上がるというものです
・サーバサイドJavaScriptの「node.js」を試してみました : アシアルブログ
node.jsのインストール?githubからチャットアプリケーションのソースを落としてきて実行するまで。とりあえず動かしたい場合
リファレンスや開発にかかわるもの
実際に開発をやってみる際のリソースなどをまとめてみました
・Node.js Manual & Documentation
とりあえず入門してみるなら公式ドキュメントを参照しましょう。日本語化されています。
・npm, npmモジュール
npm という rpm 風の名前のパッケージシステムも用意されています。
モジュールインストールは「npm install モジュール名」などとして行います。
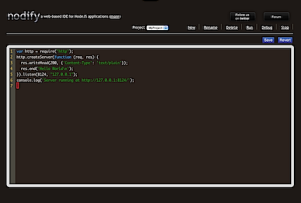
・NodeJS用IDE「Nodify」
node.js用のプログラムをブラウザ上で動かせて動作確認できるツール
・Node.js用のテスティングフレームワーク Vows
node.js用のユニットテストフレームワーク
・node.js のホスティングサービスまとめ
サーバがないという方はホスティングサービスを利用してみるのもよさそう。
・node.js開発者必携。異なるバージョンのnode.jsをインストール、管理する「nave」
異なるバージョンのnode.jsで動かしたい場合に便利そう
node.js を使ったデモ・実装例
node.jsで色々試された方の記事もご紹介
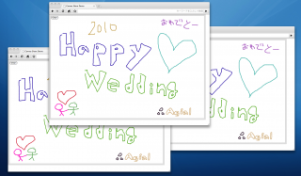
・はじめての共同作業 Canvas編 (node.js + websocket) : アシアルブログ
canvasとWebSocketを使ったお絵かきアプリケーション
・サーバサイドでCanvasを利用する(node.js) : アシアルブログ
サーバサイドでCanvasを使って図形などを描画して画像として出力する例
・node.jsとMySQLで割と普通のデータベースウェブアプリを作ってみるチュートリアル | さくらたんどっとびーず
node.jsインストールやnpm導入、expressフレームワーク利用でmysqlを使ったWEBアプリケーション構築法
・node.jsとjQueryでスクレイピングするウェブアプリの作り方 | さくらたんどっとびーず
node.jsからjQueryを使ってWEBサイトのスクレイピングを行う例
とりあえず、CGMやコミュニティ系のサイトをやっている方はやっておくとよりリアルタイム性があって価値の高いWEBサイトを作れそうです。
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



