使いやすいFAQをサクッと作る際に便利なjQueryプラグイン「SimpleFAQ」
2011年04月14日-
スポンサード リンク
JK - jQuery SimpleFAQ
使いやすいFAQをサクッと作る際に便利なjQueryプラグイン「SimpleFAQ」。
FAQというと内容が多くなればページが長くなって見難くどんどん使いづらくなっていきますね。
使いやすいFAQをサクッと作る際に便利なjQueryプラグイン「SimpleFAQ」。
FAQというと内容が多くなればページが長くなって見難くどんどん使いづらくなっていきますね。
そんな場合に、項目は並べつつも、クリックした際にアニメーションで質問のすぐ下に現れるようなFAQが簡単に作れます。
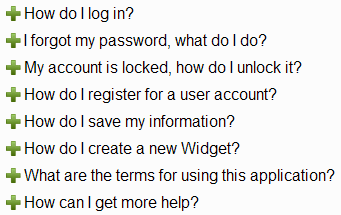
質問のリスト。
とりあえず質問が並んでいるので分からないことを探してもらいます。
そんなに大規模なFAQじゃなければ質問項目を羅列しておくだけでもそれなりに使いやすいです。
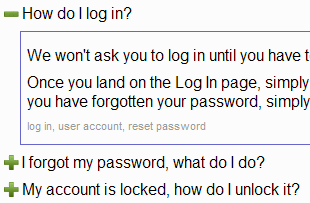
クリックすればページ移動とかもなく、その場にアニメーションしながら答えが表示されます。
別ページに移動したりといったことがなく、ストレスフリーで内容が見れます。仮に答えが的外れでも戻ったりせずにすぐに他の質問に行けます
で、何がいいかという個人的におすすめする点は、作り方。
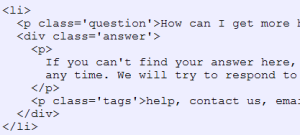
作り手は、質問とその回答を1枚のHTMLに書いていけるので、作り易い。しかもマークアップも簡単で、編集する際も見やすい点。
他のHTMLに遷移するような作りの場合は結構面倒になることは想像できると思います。かといって質問&回答をそのままずらずらと並べても見ている人には見難いUIです。
質問の一覧が羅列でき質問を発見しやすく
かつ画面遷移なしで内容がストレスなしに確認できる
更に作り手が作り易い・編集しやすい(比較的頻繁に編集するのもFAQの特徴)
というところで個人的に便利だなぁと思いました。
よほど項目が増えればFAQ用のシステムを入れるのもよいですが、お手軽にやる場合はこれがいい選択肢な気がします。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



