要素をバイブレーションさせられるjQueryプラグイン「jRumble」
2011年04月07日-
スポンサード リンク
jRumble | A jQuery Plugin That Rumbles Elements
要素をバイブレーションさせられるjQueryプラグイン「jRumble」。
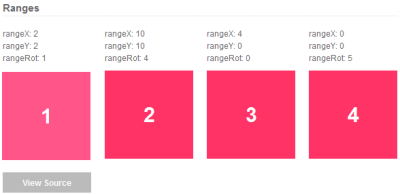
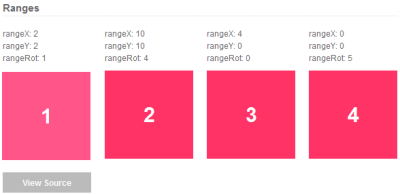
カーソルを合わせる等のアクションをトリガとして、アイテムを自由にバイブレーションして目立たせることが出来るjQueryプラグインです。
利用者の注目を集めたい場所に仕込んでおくことで、かなり注意をひけそう。

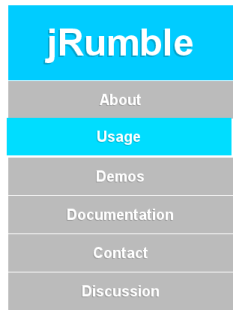
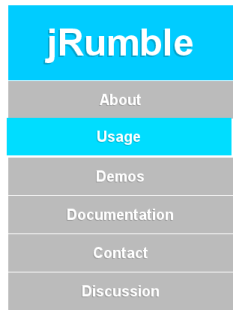
メニューなんかもブルブルさせて今の位置を分かりやすくしたりも。
CSS3で回転なんかもできるようになってよりリアルにブルブルしてます。

動きの強さなんかはパラメータで簡単に調整できます。
ユーザビリティを上げるための1つのテクニックとして覚えておいて損はないですね。
追記)CPU利用率が高まるということで利用には注意が必要です
関連エントリ
要素をバイブレーションさせられるjQueryプラグイン「jRumble」。
カーソルを合わせる等のアクションをトリガとして、アイテムを自由にバイブレーションして目立たせることが出来るjQueryプラグインです。
利用者の注目を集めたい場所に仕込んでおくことで、かなり注意をひけそう。

メニューなんかもブルブルさせて今の位置を分かりやすくしたりも。
CSS3で回転なんかもできるようになってよりリアルにブルブルしてます。

動きの強さなんかはパラメータで簡単に調整できます。
ユーザビリティを上げるための1つのテクニックとして覚えておいて損はないですね。
追記)CPU利用率が高まるということで利用には注意が必要です
関連エントリ
- 1枚の画像でハイライトする画像メニュー作成が可能なjQueryプラグイン「imagineMenu」
- 画像の指定枠内をハイライト表示させて説明ページ作成に役立てられるjQueryプラグイン「imgHighLighter」
関連の記事検索:プラグイン, JavaScript
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



