新卒さん向け、速攻でプログラミングをマスターできるvimプラグイン「quickrun」
2011年04月25日-
スポンサード リンク
新卒さん向け、速攻でプログラミングをマスターできるvimプラグイン「quickrun」。
この春、会社に入って、サーバに入って vim でプログラミングさせられている人はそれなりにいそうですが、その場合に速攻でプログラミングをマスターできるquickrunプラグインを入れておきましょう。
プログラミングを覚えるには作って動かすが一番いいですが、「書いて」→「保存して」→「実行して」を一瞬で行えます。
具体的にはプログラムを書いていて、コマンドモードで「¥r 」をタイプするだけでペインが分かれてプログラムの実行結果が得られます。
VPSなどを借りて、これからプログラミングをはじめようって方にも有効です。
かなりインスタントに実行できるので、こう書くとこう出る、がサクサク進められるのでストレスを少なく学べます。
ただでさえ、覚えることが多くてストレスが多いのでこうしたところから楽にしておきたいですね。
言語は C/C++/Ruby/Go/Groovy/Haskel/Java/JavaScript/Lua/Perl/Perl6/Python/PHP/Ruby/Scheme/Sed等かなりの数の言語を網羅しています。
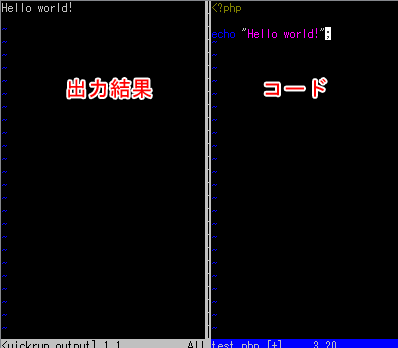
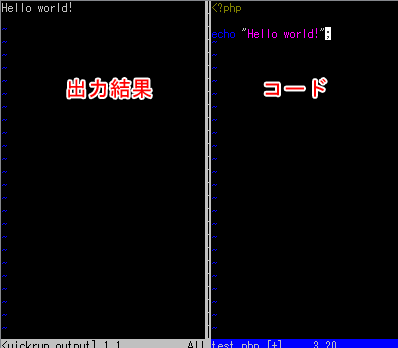
PHPのコード例 (¥r って打つだけ。保存すら不要)

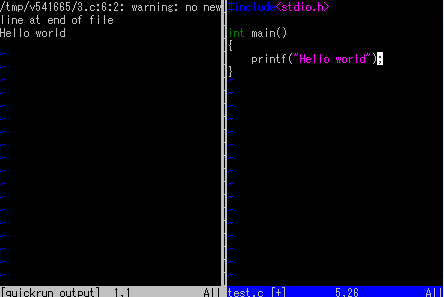
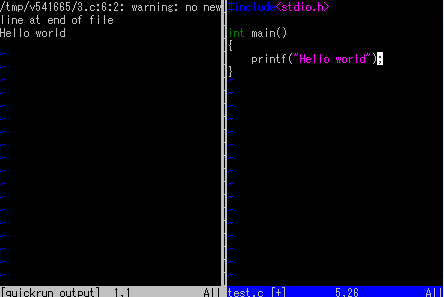
C言語もコンパイル結果を出してくれます

インストール
thinca/vim-quickrun - GitHub
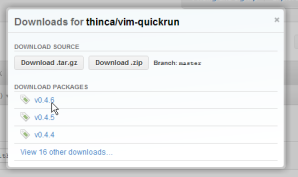
github からソースをダウンロードします。

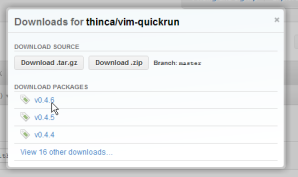
0.4.6をダウンロードしましょう

~/.vim/ ディレクトリ以下に解凍しましょう。
~/.vim/autoload/
~/.vim/doc/
~/.vim/plugin/
のそれぞれ以下にダウンロードしたファイルを設置すればOK。
その後、vim ファイル名 でソースコードを開いて、ソースを書いたら 「¥r」(¥は半角で入力してください)ってやるだけでどんどん結果が学べます。
「プログラミング基礎文法最速マスターまとめ」なんかで基本文法を眺めながらサクサクすすめれば基本は簡単に覚えられるはず。
あとは何か作りたいものを決めてつくっていれば自然と覚えられるんじゃないでしょうか。
この春、会社に入って、サーバに入って vim でプログラミングさせられている人はそれなりにいそうですが、その場合に速攻でプログラミングをマスターできるquickrunプラグインを入れておきましょう。
プログラミングを覚えるには作って動かすが一番いいですが、「書いて」→「保存して」→「実行して」を一瞬で行えます。
具体的にはプログラムを書いていて、コマンドモードで「¥r 」をタイプするだけでペインが分かれてプログラムの実行結果が得られます。
VPSなどを借りて、これからプログラミングをはじめようって方にも有効です。
かなりインスタントに実行できるので、こう書くとこう出る、がサクサク進められるのでストレスを少なく学べます。
ただでさえ、覚えることが多くてストレスが多いのでこうしたところから楽にしておきたいですね。
言語は C/C++/Ruby/Go/Groovy/Haskel/Java/JavaScript/Lua/Perl/Perl6/Python/PHP/Ruby/Scheme/Sed等かなりの数の言語を網羅しています。
PHPのコード例 (¥r って打つだけ。保存すら不要)

C言語もコンパイル結果を出してくれます

インストール
thinca/vim-quickrun - GitHub
github からソースをダウンロードします。

0.4.6をダウンロードしましょう

~/.vim/ ディレクトリ以下に解凍しましょう。
~/.vim/autoload/
~/.vim/doc/
~/.vim/plugin/
のそれぞれ以下にダウンロードしたファイルを設置すればOK。
その後、vim ファイル名 でソースコードを開いて、ソースを書いたら 「¥r」(¥は半角で入力してください)ってやるだけでどんどん結果が学べます。
「プログラミング基礎文法最速マスターまとめ」なんかで基本文法を眺めながらサクサクすすめれば基本は簡単に覚えられるはず。
あとは何か作りたいものを決めてつくっていれば自然と覚えられるんじゃないでしょうか。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



