複雑なデータ構造のJSONを扱う際にCSSセレクタ風にアクセスできて超便利な「JSONSelect」
2011年05月25日-
スポンサード リンク
JSONSelect
複雑なデータ構造のJSONを扱う際にCSSセレクタ風にアクセスできて超便利な「JSONSelect」
jQuery成功の背景には、そのDOMへのアクセスのしやすさがひとつの要因だと思いますが、JSONSelectを使うと、JSONデータへのアクセスをCSSセレクタっぽく、jQueryっぽく簡単にアクセスできます。

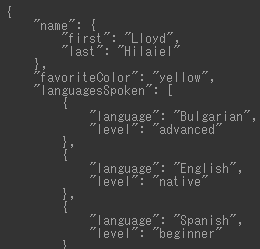
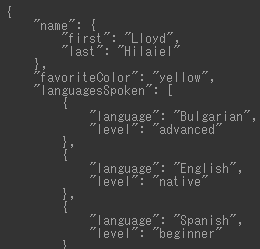
例えば、次のようなJSONデータがあったとしましょう。

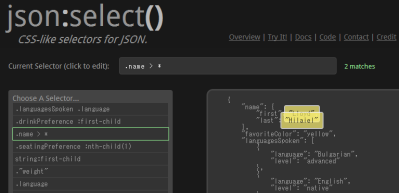
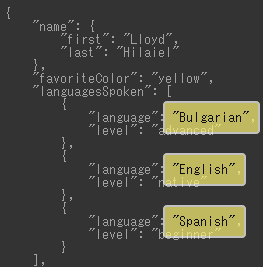
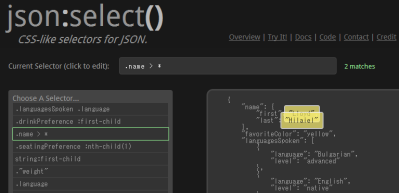
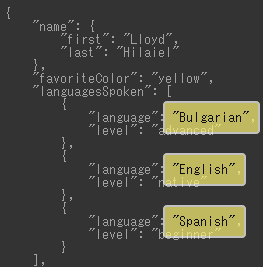
JSONSelectで、「.languagesSpoken .language」として選択すると、次のように要素を選択できます。
例えば、検索結果などで、同じ構造の要素がリストとして帰ってくるようなケースにおいて、同じ名前の属性リストをサクッと取得可能。
上位階層が指定できるため、全部の language 要素を取ってくる心配もないです。

:first-childや:last-child、:rootや、型で指定できる、number, object, string といったものも便利に使えそうです。
JSONを激しく使ってる方には超便利ですね。
これからリアルタイムなウェブサービスをつくっていく上で、便利になっていきそうなライブラリになってます。
関連エントリ
複雑なデータ構造のJSONを扱う際にCSSセレクタ風にアクセスできて超便利な「JSONSelect」
jQuery成功の背景には、そのDOMへのアクセスのしやすさがひとつの要因だと思いますが、JSONSelectを使うと、JSONデータへのアクセスをCSSセレクタっぽく、jQueryっぽく簡単にアクセスできます。

例えば、次のようなJSONデータがあったとしましょう。

JSONSelectで、「.languagesSpoken .language」として選択すると、次のように要素を選択できます。
例えば、検索結果などで、同じ構造の要素がリストとして帰ってくるようなケースにおいて、同じ名前の属性リストをサクッと取得可能。
上位階層が指定できるため、全部の language 要素を取ってくる心配もないです。

:first-childや:last-child、:rootや、型で指定できる、number, object, string といったものも便利に使えそうです。
JSONを激しく使ってる方には超便利ですね。
これからリアルタイムなウェブサービスをつくっていく上で、便利になっていきそうなライブラリになってます。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



