PHPを使う上で、どう書けば高速になるか?をその場で試せるベンチマーク結果満載なサイト
2011年05月23日-
スポンサード リンク
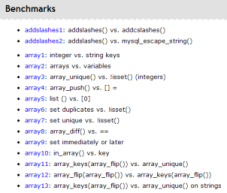
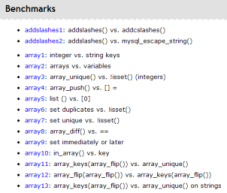
Benchmarks
PHPを使う上で、どう書けば高速になるか?をその場で試せるベンチマーク結果満載なサイトがあるようです。
同じことをやるのに複数の書き方があったりしますが、2つの書き方を並べてそれぞれどちらがどれだけかかったかという結果が記載されていて面白いです。
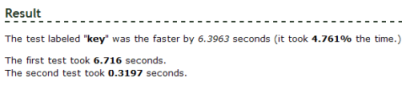
で、そのいくらかかったか?という秒数も、ページ上でリアルタイムに計算され、リロードすると実行され、実行タイムが表示されます。
サイトの作者環境による比較ではなく、その場で動いて何度も試せるので自分でその差を確認できるのがGood。
個人的には長年PHPをやっているのですが知らなかった物も多々あり、非常に勉強になりました。
1回のロードでは結果が変になることもあるので、サーバの負荷にならない程度に数回確認させてもらうとよいかも。

PHPを使う上で、どう書けば高速になるか?をその場で試せるベンチマーク結果満載なサイトがあるようです。
同じことをやるのに複数の書き方があったりしますが、2つの書き方を並べてそれぞれどちらがどれだけかかったかという結果が記載されていて面白いです。
で、そのいくらかかったか?という秒数も、ページ上でリアルタイムに計算され、リロードすると実行され、実行タイムが表示されます。
サイトの作者環境による比較ではなく、その場で動いて何度も試せるので自分でその差を確認できるのがGood。
個人的には長年PHPをやっているのですが知らなかった物も多々あり、非常に勉強になりました。
1回のロードでは結果が変になることもあるので、サーバの負荷にならない程度に数回確認させてもらうとよいかも。

- in_array で配列内に値があるかどうかをチェックするのと、配列の添字で直接アクセスする場合の比較
20倍以上の差がでるようです
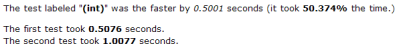
- (int) でのキャストと、intval($val) のキャストだったらどっちが速いか?
サイト上では、(int) でキャストした方が2倍高速なことが分かります
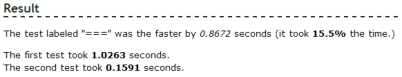
- == と === だったらどっちが速い?
=== は型もチェックする比較演算子ですが、=== の比較は10倍近く速いという結果がでました。これは少し驚きですね。
比較対象の値が違うテストも4つ程掲載されていますが、どれも===が高速です。
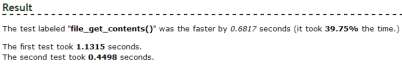
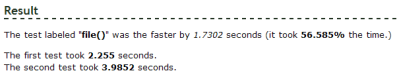
- file関数とfile_get_contents関数ってどっちが速い?
file_get_contentsが2倍以上高速
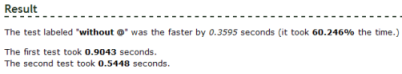
- @でエラーを沈黙させるとどのぐらい遅い?
沈黙させることで速度は半分になってしまうようです
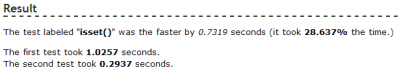
- @でエラーを沈黙させるのと、isset で値をチェックするのとどちらが高速?
issetでチェックしたとしても@で抑制するよりは3倍高速。ということで、@での抑制はやめてissetを使ったほうが吉。
HTTP値を受け取る際の、$val = @$_POST['val']; のような記法もシンプルでよいのですが、少しでも速度を考えたいなら、$val = isset($_POST['val'])?$_POST['val']:''; のように記述するのがベストのようです。
- fopen→fgetsと、file() はどっちが速い?
これはfile()の方が速いようです。fgets()関数呼び出しのオーバーヘッドが影響している感じでしょうか。
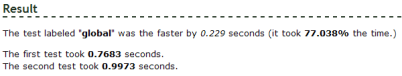
- global によるアクセスと $GLOBALS によるアクセスの速度差
そこまでの速度差はないですが、global 使ったほうが速いという結果に
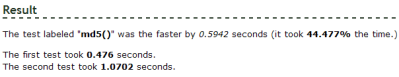
- ハッシュ関数、md5とsha1 はどっちが速い?
これはmd5が2倍高速になりました。
- preg_replace と str_replaceはどちらが高速?
正規表現解釈による速度差があるとはいえ10倍の速度差がでました - include と require はどっちが高速?
- include と include_once はどちらが高速?
とりあげたのはほんの一部なので、元サイトを閲覧することをオススメします。
知っていると知らないでは、ループさせた時等、同じことをやるのに処理速度に雲泥の差が出るかもしれないので、覚えておいたほうがよさそう。
サーバー環境やphpのバージョンによって挙動も変わるケースもあり、自分の環境でテストするのがベストだとは思いますが、指標として知っておくと、役に立ちそうではありますね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



