PHPでWEBサイトのスクリーンショットを作成するチュートリアル
2011年06月20日-
スポンサード リンク
Taking screenshots of websites in PHP
PHPでWEBサイトのスクリーンショットを作成するチュートリアルが紹介されています。
スクリーンショットの撮影には wkhtmltopdf というオープンソースソフトウェアを利用します。
このソフト自体がMac OS XやWindows、Linuxで動作するコマンドラインツールとなっているようなのでクロスプラットフォームで動作します。

このツールを使えば、「wkhtmltoimage --quality 50 //phpspot.org/blog/ snap.jpg」のようにコマンドを打つことでスナップショットが撮れます。
コマンドラインオプションが多数あるのでPHPerじゃない方も覚えておいて損はなさそうです。
例えば、 JavaScriptをオフにした状態でスクリーンショットを撮ったり、高さや幅の指定、切抜きの指定なんかが全部コマンドラインで行えます。
PHPでWEBサイトのスクリーンショットを作成するチュートリアルが紹介されています。
スクリーンショットの撮影には wkhtmltopdf というオープンソースソフトウェアを利用します。
このソフト自体がMac OS XやWindows、Linuxで動作するコマンドラインツールとなっているようなのでクロスプラットフォームで動作します。

このツールを使えば、「wkhtmltoimage --quality 50 //phpspot.org/blog/ snap.jpg」のようにコマンドを打つことでスナップショットが撮れます。
コマンドラインオプションが多数あるのでPHPerじゃない方も覚えておいて損はなさそうです。
例えば、 JavaScriptをオフにした状態でスクリーンショットを撮ったり、高さや幅の指定、切抜きの指定なんかが全部コマンドラインで行えます。
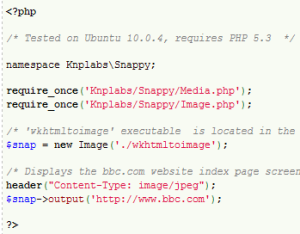
これとSnappyというPHPのライブラリを組み合わせてサムネイルを作るコードが公開されています。
内部的には shell_exec 関数を起動しているそうです。
スクリーンショットがあればサイトのイメージは伝わりますし、色々と便利に使えそうで、これを自前で用意したい時に参考にできますね。
尚、記事中では触れられていませんが、php-wkhtmltox というHTMLをPDFに変換するPHP拡張もあるみたいです。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



