これは必見かもなYoutube等の埋め込み動画を動的にリサイズするCSS例
2011年06月01日-
スポンサード リンク
CSS: Elastic Videos
これは必見かもなYoutube等の埋め込み動画を動的にリサイズするCSS例。
ブロックのサイズが変更された際において動画を固定サイズにしてしまうとレイアウトが崩れてしまいますが、公開されているサンプルを使うと、HTML5動画、embed/iframeの動画をレイアウトに合わせてCSSで自由に伸縮可能。
解像度の違う、iPhone等でも動作を確認しているそうで、どんな環境でも動画をページにフィットさせたい用途に有用です。
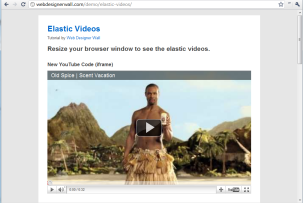
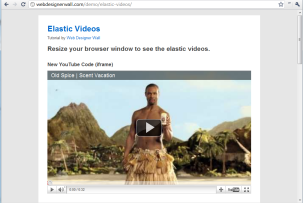
通常サイズ。ブロックいっぱいに広がる動画

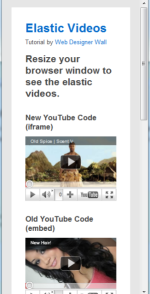
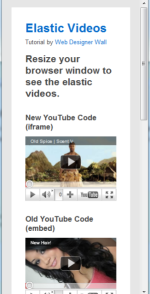
幅をiPhoneなみに小さくしてみた例。動画も縮んでます。

IEでも動くみたいです。
これは覚えておいたほうがよさそうです。
関連エントリ
これは必見かもなYoutube等の埋め込み動画を動的にリサイズするCSS例。
ブロックのサイズが変更された際において動画を固定サイズにしてしまうとレイアウトが崩れてしまいますが、公開されているサンプルを使うと、HTML5動画、embed/iframeの動画をレイアウトに合わせてCSSで自由に伸縮可能。
解像度の違う、iPhone等でも動作を確認しているそうで、どんな環境でも動画をページにフィットさせたい用途に有用です。
通常サイズ。ブロックいっぱいに広がる動画

幅をiPhoneなみに小さくしてみた例。動画も縮んでます。

IEでも動くみたいです。
これは覚えておいたほうがよさそうです。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



