ページメニューにツールチップを表示して分かりやすくするjQueryチュートリアル
2011年07月16日-
スポンサード リンク
Building an Elegant Tooltip Dropdown Menu Powered by jQuery - Web Design Blog ? DesignM.ag
ページメニューにツールチップを表示して分かりやすくするjQueryチュートリアル。
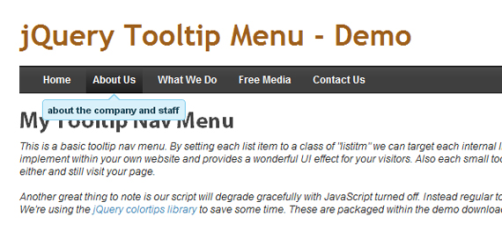
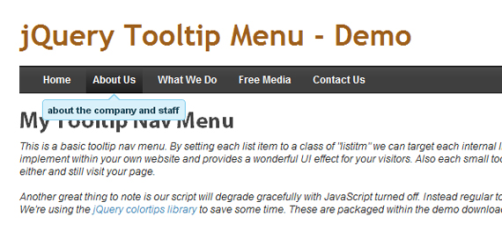
ページヘッダーのメニューなんかに、このブログでは「ホーム」とか「このブログについて」といったものが配置されていますが、たまに、それが何を意味するか補足したほうがよい場合があります。そんな場合にカーソルを合わせるとツールチップで補足説明を表示できるようにするチュートリアルです。
メニューはスペースの関係上、シンプルに短くしたいですがそれが逆に短すぎて何を意味するのかわからないなんていうことも多かったりしますね。
そんな場合にツールチップで次のように表示されると飛び先が何を意味するのかよりクリアに示すことができてユーザフレンドリーです。

カーソルを合わせないと表示されないのでゴチャゴチャ感もなくてなかなかよさそうです
関連エントリ
ページメニューにツールチップを表示して分かりやすくするjQueryチュートリアル。
ページヘッダーのメニューなんかに、このブログでは「ホーム」とか「このブログについて」といったものが配置されていますが、たまに、それが何を意味するか補足したほうがよい場合があります。そんな場合にカーソルを合わせるとツールチップで補足説明を表示できるようにするチュートリアルです。
メニューはスペースの関係上、シンプルに短くしたいですがそれが逆に短すぎて何を意味するのかわからないなんていうことも多かったりしますね。
そんな場合にツールチップで次のように表示されると飛び先が何を意味するのかよりクリアに示すことができてユーザフレンドリーです。

カーソルを合わせないと表示されないのでゴチャゴチャ感もなくてなかなかよさそうです
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



