textareaやinputでタブの入力を可能にするjQueryプラグイン「Enable tab key」
2011年07月06日-
スポンサード リンク
Enable tab key | jQuery Plugins
textareaやinputでタブの入力を可能にするjQueryプラグイン「Enable tab key」
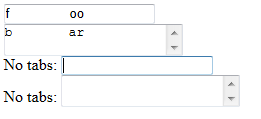
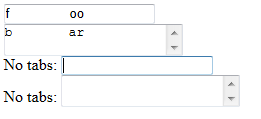
通常、textarea上でtabキーを押すと、次のフォーム要素に移動してしまって、TABが入力できません。
テキストをインデントしたい場合もあるのにちょっと面倒だなぁという場合もこのプラグインを使うことでTABが入力できるようになります

必要なライブラリを読み込んだら、
$(TAB可能にしたいエレメント).enableTab() だけでOK。超簡単です
ブラウザ自体が対応しなくてもこうしてjQueryでやっちゃえるところが素晴らしい
関連エントリ
textareaやinputでタブの入力を可能にするjQueryプラグイン「Enable tab key」
通常、textarea上でtabキーを押すと、次のフォーム要素に移動してしまって、TABが入力できません。
テキストをインデントしたい場合もあるのにちょっと面倒だなぁという場合もこのプラグインを使うことでTABが入力できるようになります

必要なライブラリを読み込んだら、
$(TAB可能にしたいエレメント).enableTab() だけでOK。超簡単です
ブラウザ自体が対応しなくてもこうしてjQueryでやっちゃえるところが素晴らしい
関連エントリ
関連の記事検索:プラグイン, JavaScript
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



