タッチ端末で使える日付ピッカーUI実装jQueryプラグイン「mobiscroll」
2011年09月16日-
スポンサード リンク
mobiscroll - Wheel scroller/Date and Time picker jQuery plugin for touch devices (Android phones, iPhone, iPad, Galaxy Tab) - Google Project Hosting
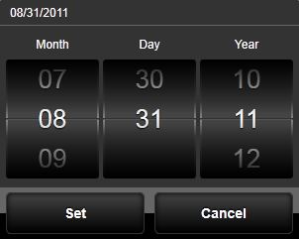
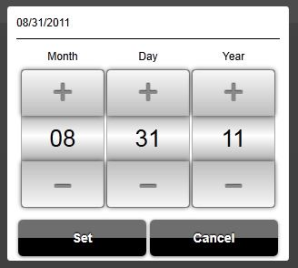
タッチ端末で使える日付ピッカーUI実装jQueryプラグイン「mobiscroll」

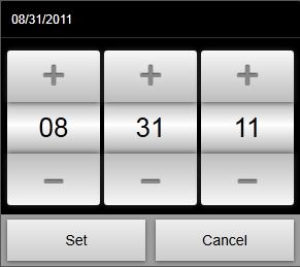
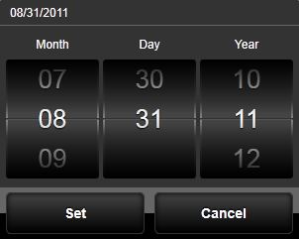
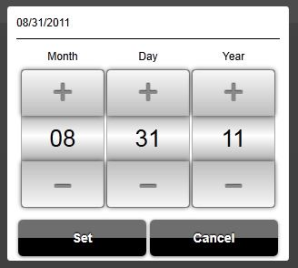
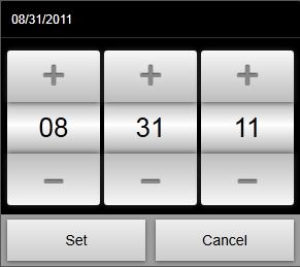
次のようなタッチ端末に最適な日付ピッカーを実装することができます。通常のselectボックスでもOS標準のUIが出てきたりしますが、こちらのほうが利便性が高そうです。
スマートフォン用のUI部分に使っても良さそうです。



すでに色々ありますが、今後もスマフォ用のUIパーツセットがどんどんと出てきそうですね。
関連エントリ
タッチ端末で使える日付ピッカーUI実装jQueryプラグイン「mobiscroll」

次のようなタッチ端末に最適な日付ピッカーを実装することができます。通常のselectボックスでもOS標準のUIが出てきたりしますが、こちらのほうが利便性が高そうです。
スマートフォン用のUI部分に使っても良さそうです。



すでに色々ありますが、今後もスマフォ用のUIパーツセットがどんどんと出てきそうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



