Apple.comの新スライダーエフェクトを実装するjQueryプラグイン
2011年10月31日-
スポンサード リンク
like Apple’s New Slide effect | jQuery Plugins
Apple.comの新スライダーエフェクトを実装するjQueryプラグイン
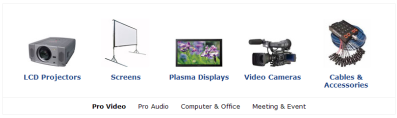
apple.com のページ上部にある製品一覧ウィジェット。かなり良い感じで動きますが、これを再現するjQueryプラグインが出ました。
説明しづらいのでデモを見てみてください。
apple.com の例
ヘッダーの製品部分の動きを見てみてください

今回紹介するプラグインのデモ

ほぼ同じ動きですね。
なんというかappleってこういう細部にもこだわっていてその動き方とかにもセンスを感じるっていうところは本当にさすがだなぁと思いますね。
関連エントリ
Apple.comの新スライダーエフェクトを実装するjQueryプラグイン
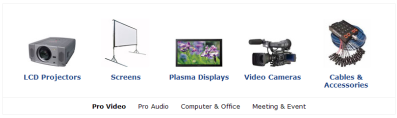
apple.com のページ上部にある製品一覧ウィジェット。かなり良い感じで動きますが、これを再現するjQueryプラグインが出ました。
説明しづらいのでデモを見てみてください。
apple.com の例
ヘッダーの製品部分の動きを見てみてください

今回紹介するプラグインのデモ

ほぼ同じ動きですね。
なんというかappleってこういう細部にもこだわっていてその動き方とかにもセンスを感じるっていうところは本当にさすがだなぁと思いますね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



