サーバ送信不要なHTML5による画像切り取りツール作成ツール
2011年12月14日-
スポンサード リンク
HTML5 image crop tool ? Script Tutorials
サーバ送信不要なHTML5による画像切り取りツール作成ツール
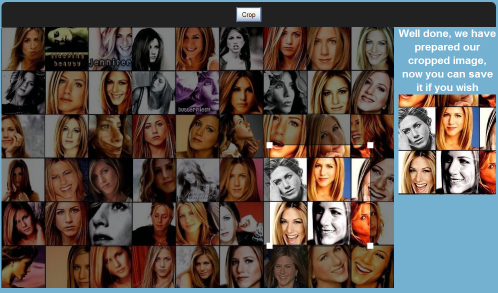
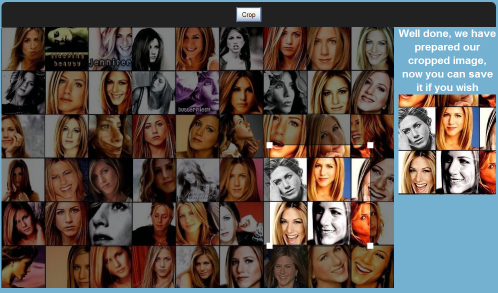
HTML5とcanvasを使って画像の中の指定部分を切り取って画像化するという処理がブラウザ上で完結するデモプログラムです。
切り取った画像は単にCSSで切っているわけではなくて、画像として右クリックなんかで「名前をつけて保存」することが可能です。

通常であれば切り取った範囲と元画像をサーバに送信した上で、サーバ側で画像を切り取ってユーザに送信的な処理をいれないといけませんが、ブラウザ上で終わるというのは、サーバに負担が一切無くなかなか便利です。
関連エントリ
サーバ送信不要なHTML5による画像切り取りツール作成ツール
HTML5とcanvasを使って画像の中の指定部分を切り取って画像化するという処理がブラウザ上で完結するデモプログラムです。
切り取った画像は単にCSSで切っているわけではなくて、画像として右クリックなんかで「名前をつけて保存」することが可能です。

通常であれば切り取った範囲と元画像をサーバに送信した上で、サーバ側で画像を切り取ってユーザに送信的な処理をいれないといけませんが、ブラウザ上で終わるというのは、サーバに負担が一切無くなかなか便利です。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



