パララックス効果を使った秀逸なjQueryスライダー実装チュートリアル&サンプルDL
2011年12月20日-
スポンサード リンク
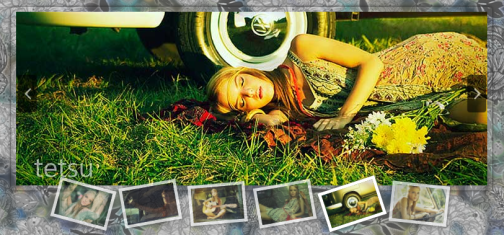
Parallax Slider with jQuery
パララックス効果を使った秀逸なjQueryスライダー実装チュートリアル&サンプルDL
スライダーの背景がパララックスを利用していて画像が切り替わる際に奥行きが表現されるというものです。
サンプルのUIも超カッコいいのですが、画像が切り替わった時の奥行き感が素晴らしい。
ちょっと古い記事なんですが、知らなかったのでご紹介です

デモはこちら

パララックス効果を導入してみたいという方にはいいチュートリアルにもなります
関連エントリ
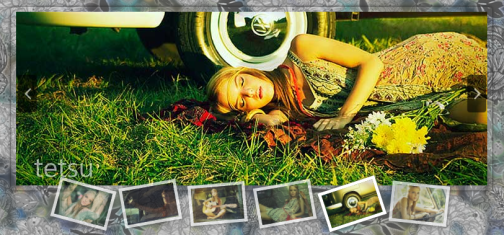
パララックス効果を使った秀逸なjQueryスライダー実装チュートリアル&サンプルDL
スライダーの背景がパララックスを利用していて画像が切り替わる際に奥行きが表現されるというものです。
サンプルのUIも超カッコいいのですが、画像が切り替わった時の奥行き感が素晴らしい。
ちょっと古い記事なんですが、知らなかったのでご紹介です

デモはこちら

パララックス効果を導入してみたいという方にはいいチュートリアルにもなります
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



