HTML5で美麗なページめくり効果が作れるJSライブラリ「turn.js」
2012年02月06日-
スポンサード リンク
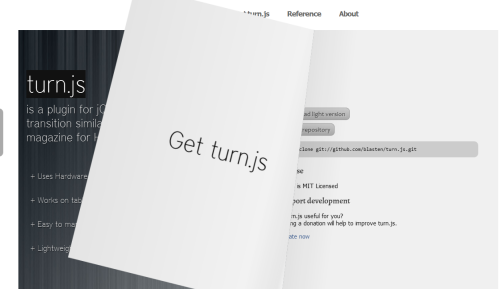
turn.js - The page flip effect for HTML5
HTML5で美麗なページめくり効果が作れるJSライブラリ「turn.js」
ドラッグ&ドロップでべらっとめくるあのインタフェースがHTML5で実現でき、iPadやiPhoneなどでも動作します。
電子書籍ビューアとして使えそうですね

ページに立体感を出すために影なんかも描画されてます。
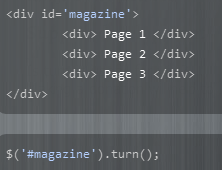
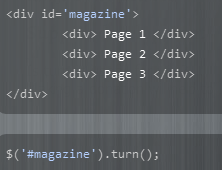
マークアップや初期化も超簡単です。<div>を並べて初期化するだけ。

関連エントリ
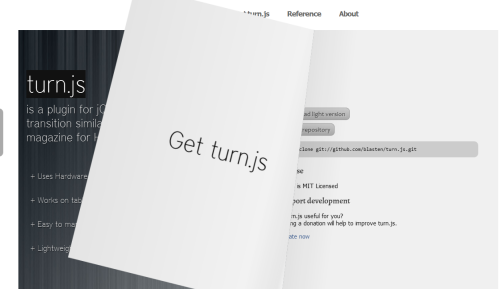
HTML5で美麗なページめくり効果が作れるJSライブラリ「turn.js」
ドラッグ&ドロップでべらっとめくるあのインタフェースがHTML5で実現でき、iPadやiPhoneなどでも動作します。
電子書籍ビューアとして使えそうですね

ページに立体感を出すために影なんかも描画されてます。
マークアップや初期化も超簡単です。<div>を並べて初期化するだけ。

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



