jQueryとHTML5でドラッグ&ドロップアップロードを実現するチュートリアル
2012年03月12日-
スポンサード リンク
jQuery HTML5 Drag-and-Drop File Upload | LearnComputer
jQueryとHTML5でドラッグ&ドロップアップロードを実現するチュートリアル。
jQueryのfiledropプラグインを使いつつサーバにファイルをアップロードするためのJavaScriptとPHPコードの例が掲載されています。

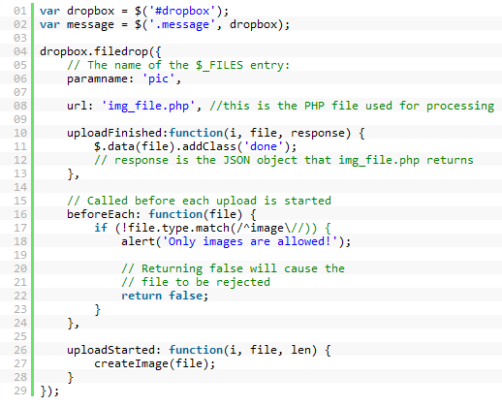
JS部分のコード例。アップ先のPHPエントリポイント、アップ開始、終了時のイベントハンドラが指定できます。

PHP側では $_FILES を使ってファイルを受け取るという簡単な物になっています。
関連エントリ
jQueryとHTML5でドラッグ&ドロップアップロードを実現するチュートリアル。
jQueryのfiledropプラグインを使いつつサーバにファイルをアップロードするためのJavaScriptとPHPコードの例が掲載されています。

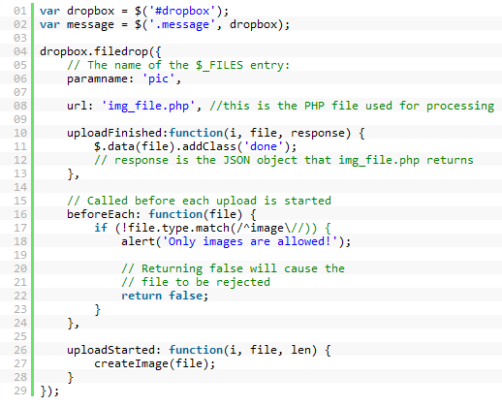
JS部分のコード例。アップ先のPHPエントリポイント、アップ開始、終了時のイベントハンドラが指定できます。

PHP側では $_FILES を使ってファイルを受け取るという簡単な物になっています。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



