画面の遷移をヴィジュアライズできて超分かりやすいアクセス解析「Mixpanel Flow」
2012年03月26日-
スポンサード リンク
Mixpanel Flow | Mobile and Web Analytics
画面の遷移をヴィジュアライズできて超分かりやすいアクセス解析「Mixpanel Flow」
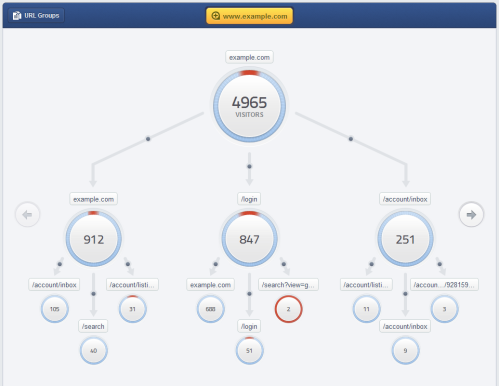
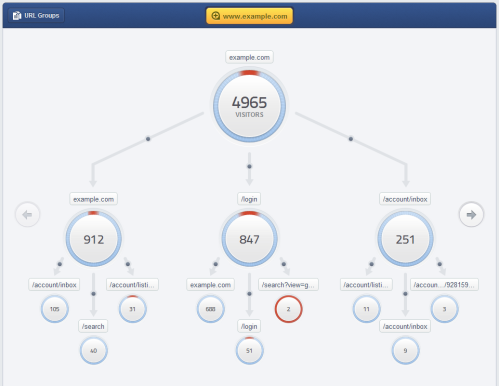
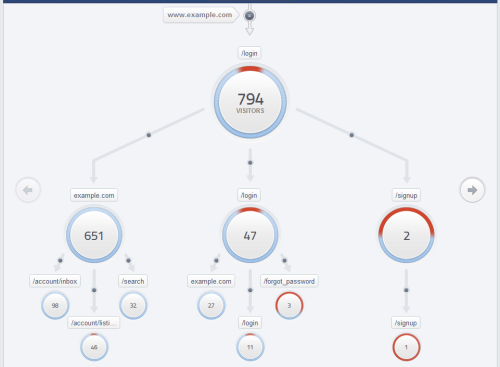
トップページからどこに行ったのか、っていう画面遷移の情報を次のようなダイアグラムでヴィジュアライズしてくれます。
ヒートマップでどこがクリックされているかという情報って取れますが、これは便利。
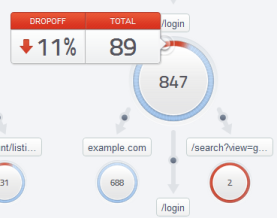
トップページからログインのページにいって、何%が離脱したのか?といった情報がすぐに見た目で判断できます

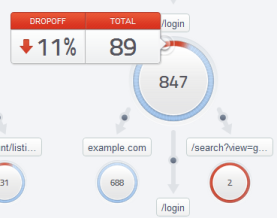
カーソルを合わせると11%が離脱という詳細が分かります。赤くなっている部分が離脱ということで超分かりやすい

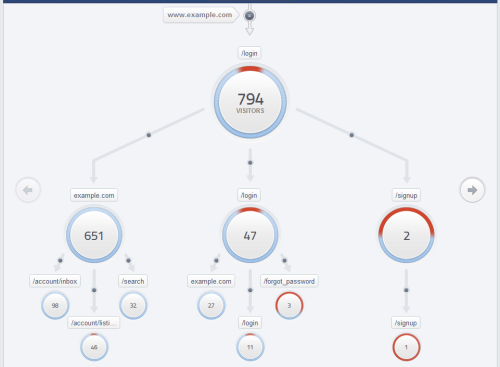
更にその先はどうなってるの?と思ったら円をクリックすればその下が詳細に表示されるというものです

ユーザの動きをこのツールで理解すれば、サイトとしてどこを改善すればよいのか?が一目瞭然なので、サイトの機能追加や改善といったタスクが明確になります
関連エントリ
画面の遷移をヴィジュアライズできて超分かりやすいアクセス解析「Mixpanel Flow」
トップページからどこに行ったのか、っていう画面遷移の情報を次のようなダイアグラムでヴィジュアライズしてくれます。
ヒートマップでどこがクリックされているかという情報って取れますが、これは便利。
トップページからログインのページにいって、何%が離脱したのか?といった情報がすぐに見た目で判断できます

カーソルを合わせると11%が離脱という詳細が分かります。赤くなっている部分が離脱ということで超分かりやすい

更にその先はどうなってるの?と思ったら円をクリックすればその下が詳細に表示されるというものです

ユーザの動きをこのツールで理解すれば、サイトとしてどこを改善すればよいのか?が一目瞭然なので、サイトの機能追加や改善といったタスクが明確になります
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



