画像のキャプションが美しいスライダー実装jQueryプラグイン「RefineSlide」
2012年04月04日-
スポンサード リンク
RefineSlide
画像のキャプションが美しいスライダー実装jQueryプラグイン「RefineSlide」。
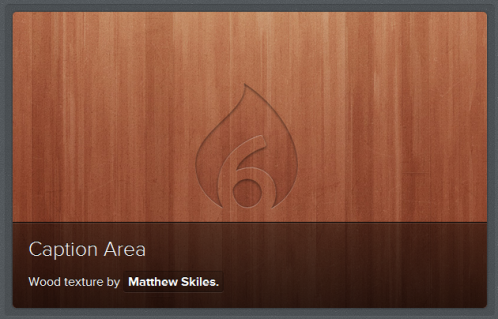
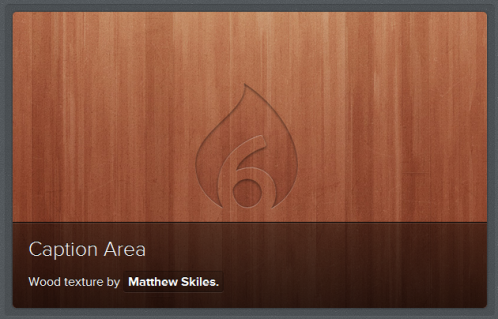
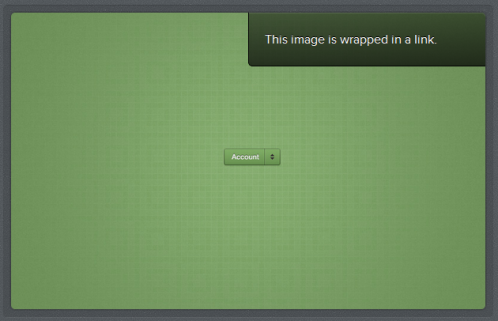
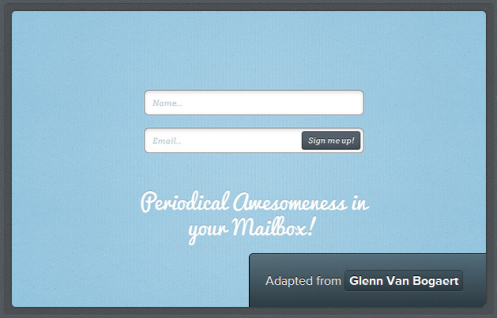
スライドのアニメーション自体が美しいのもさることながら、個人的に言及したいのはキャプション部分で、次のように、元画像に半透明に重なって実に美しいではありませんか。
もともとそういう画像を作っていたんじゃないの?と一昔前の人なら思ってしまうはずです

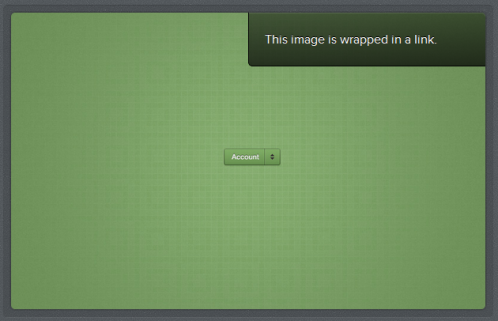
右上に出したキャプション。文字の選択もできます。

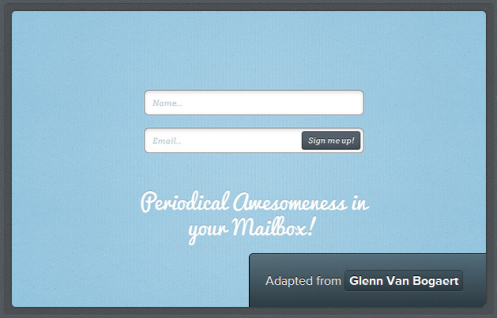
右下にキャプションを出してみた例。う〜んやっぱりこのデザインはいいですね

CSS3を使ってこれだけ出来るっていうのはいいですね。将来的には、画像は必要最小限で、CSS3でエフェクトをかけて主に使うっていう使い方が結構増えてそうです
しかもIE7以降サポートです
関連エントリ
画像のキャプションが美しいスライダー実装jQueryプラグイン「RefineSlide」。
スライドのアニメーション自体が美しいのもさることながら、個人的に言及したいのはキャプション部分で、次のように、元画像に半透明に重なって実に美しいではありませんか。
もともとそういう画像を作っていたんじゃないの?と一昔前の人なら思ってしまうはずです

右上に出したキャプション。文字の選択もできます。

右下にキャプションを出してみた例。う〜んやっぱりこのデザインはいいですね

CSS3を使ってこれだけ出来るっていうのはいいですね。将来的には、画像は必要最小限で、CSS3でエフェクトをかけて主に使うっていう使い方が結構増えてそうです
しかもIE7以降サポートです
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



