Twitterエンジニアの作ったサイトデザインモック作成ツール「Stylo」
2012年05月29日-
スポンサード リンク
Open-sourcing Stylo by Alex MacCaw
Twitterエンジニアの作ったサイトデザインモック作成ツール「Stylo」。
CoffeeScript, Spine, Sprockets といったテクノロジーを使っているらしいです。
なんかwebkit限定だったりしますが、インタフェースが良い感じに出来ていて、同じようなツールを作るのに参考にすることもできそう。
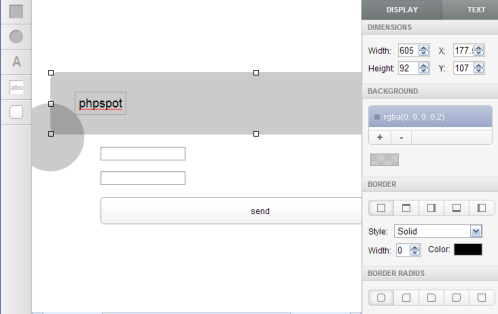
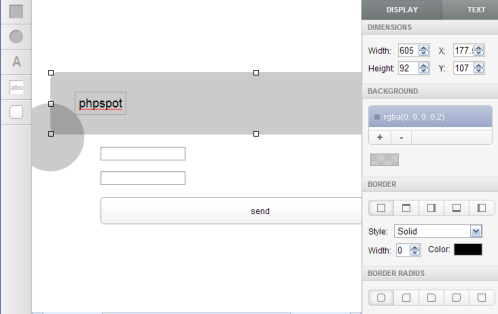
ツール自体は非常にシンプルで図形を配置して図形をカスタマイズしたり文字を配置したりといったものですが、容易に習得でき快適に動くため素早くモックをブラウザ上で作りたい際に使えそう

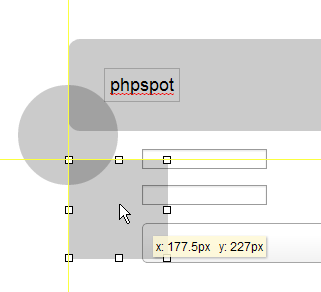
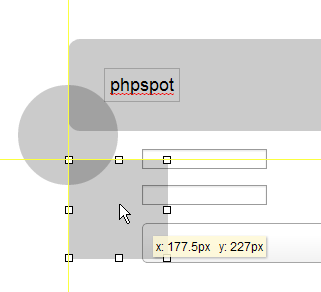
単に置くだけじゃなくて、オブジェクトを綺麗に並べるような機能もついており、シンプルだけど、こういう地味に大切なところはちゃんとしています。

Twitterエンジニアが作ったということで、なんとなくインタフェースの印象がBootstrapっぽいですね
関連エントリ
Twitterエンジニアの作ったサイトデザインモック作成ツール「Stylo」。
CoffeeScript, Spine, Sprockets といったテクノロジーを使っているらしいです。
なんかwebkit限定だったりしますが、インタフェースが良い感じに出来ていて、同じようなツールを作るのに参考にすることもできそう。
ツール自体は非常にシンプルで図形を配置して図形をカスタマイズしたり文字を配置したりといったものですが、容易に習得でき快適に動くため素早くモックをブラウザ上で作りたい際に使えそう

単に置くだけじゃなくて、オブジェクトを綺麗に並べるような機能もついており、シンプルだけど、こういう地味に大切なところはちゃんとしています。

Twitterエンジニアが作ったということで、なんとなくインタフェースの印象がBootstrapっぽいですね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



