CSS3アニメーションをjQueryで使いやすくするプラグイン「jQuery Transit」
2012年06月12日-
スポンサード リンク
jQuery Transit - CSS3 animations for jQuery
CSS3アニメーションをjQueryで使いやすくするプラグイン「jQuery Transit」。

CSS3のanimation、transitionアニメーションがありますが、これをjQueryのanimate風にしてより直感的に使いやすくするものです
CSS3にアニメーションを書くのは気持悪いという方は、こうしたライブラリを活用してみるとよいですね
使い方は以下のように、animateの代わりに transition というメソッドを使うというものです。
$('.box').transition({ x: '90px' });
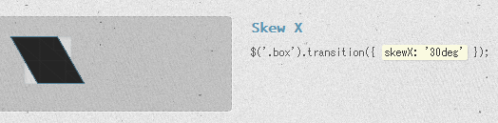
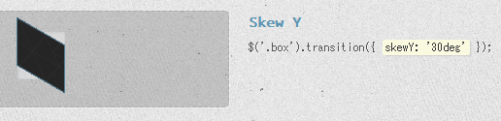
コードとデモの例




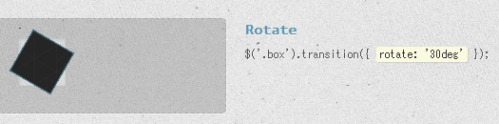
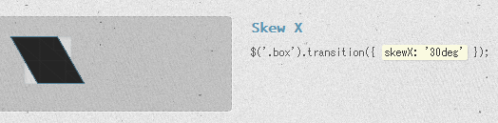
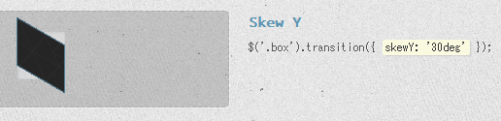
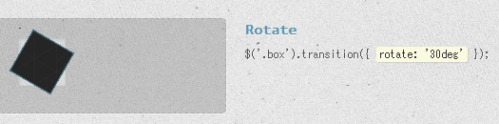
他にも3Dに回転するアニメーションやイージング等、アニメーションはこれでOKというぐらい多彩なアニメーションが可能です。
組み合わせることでダイナミックな表現をJavaScriptでより分かりやすく記述することができそうですね
関連エントリ
CSS3アニメーションをjQueryで使いやすくするプラグイン「jQuery Transit」。

CSS3のanimation、transitionアニメーションがありますが、これをjQueryのanimate風にしてより直感的に使いやすくするものです
CSS3にアニメーションを書くのは気持悪いという方は、こうしたライブラリを活用してみるとよいですね
使い方は以下のように、animateの代わりに transition というメソッドを使うというものです。
$('.box').transition({ x: '90px' });
コードとデモの例




他にも3Dに回転するアニメーションやイージング等、アニメーションはこれでOKというぐらい多彩なアニメーションが可能です。
組み合わせることでダイナミックな表現をJavaScriptでより分かりやすく記述することができそうですね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



