ピュアCSSでマリオを3D表示したデモ
2012年08月01日-
スポンサード リンク
Pure CSS animated 3D Super Mario Icon | Cordobo
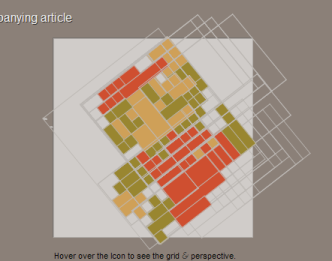
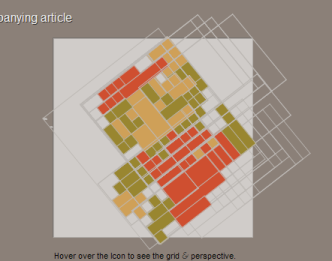
ピュアCSSでマリオを3D表示したデモ
3Dに回転するCSSで実装されたマリオのデモが見られます


ピュアCSSだけでも凄いのに3Dアニメーションさせちゃうところが更に驚きですね
関連エントリ
ピュアCSSでマリオを3D表示したデモ
3Dに回転するCSSで実装されたマリオのデモが見られます


ピュアCSSだけでも凄いのに3Dアニメーションさせちゃうところが更に驚きですね
関連エントリ
- 円形の冊子ページをめくる風機能をCSS3とjQueryで実現するチュートリアル
- WEBデザイナーなら見ておくべきCSS3のアニメーションチュートリアル
- PhotoshopでデザインしたシェイプをCSS3に変換するプラグイン「CSS3Ps」
- CSS3のみでクロスフェードするワイルドなスライドショー
関連の記事検索:3d
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



