CSS3でブロック要素を折り紙風にたたんだエフェクトを付けられる「oriDomi」
2012年08月23日-
スポンサード リンク
oriDomi - Fold up the DOM like paper.
CSS3でブロック要素を折り紙風にたたんだエフェクトを付けられる「oriDomi」
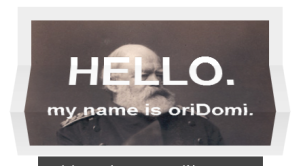
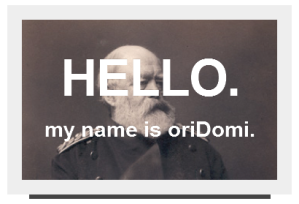
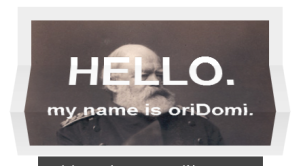
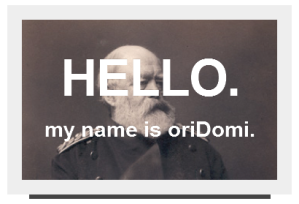
Safariで見て頂きたいのですが、次のようにブロック要素を立体的に折り紙風にたたんだようなエフェクトをかけることができます。
iPadなどではお馴染みのあのUIをブラウザベースで実現するためのライブラリで、iOSでも使えます
HTML5で折畳みインタフェースを持ったアプリを実装する際に便利に使えそうです





関連エントリ
CSS3でブロック要素を折り紙風にたたんだエフェクトを付けられる「oriDomi」
Safariで見て頂きたいのですが、次のようにブロック要素を立体的に折り紙風にたたんだようなエフェクトをかけることができます。
iPadなどではお馴染みのあのUIをブラウザベースで実現するためのライブラリで、iOSでも使えます
HTML5で折畳みインタフェースを持ったアプリを実装する際に便利に使えそうです





関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



