faviconを円グラフにしてアニメーションできる「Piecon」
2012年09月05日-
スポンサード リンク
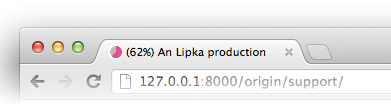
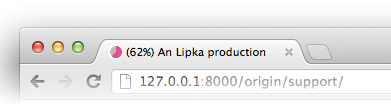
(65%) Piecon / Pie charts in your favicon!
faviconを円グラフにしてアニメーションできる「Piecon」。
処理の進捗に応じてtitleタグを書き換える方法もありますが、faviconで円グラフを描くというのは斬新な発想ですね。
画面遷移無しで処理に時間がかかるような時に表示させてあげると他のサイトを見ながら進捗も図形で一目で分かってかなり親切です。

16x16ピクセルをいかに使うかといったところですが、円グラフはちょうどマッチしていて、ナイスアイデアと言わざるをえませんね。
jQuery等に依存せずに単体で使うことが出来る所も特徴。
ブラウザによってはfaviconのアニメーションができませんが、タイトルタグの書き換えによって進捗も分かるようになっています
関連エントリ
faviconを円グラフにしてアニメーションできる「Piecon」。
処理の進捗に応じてtitleタグを書き換える方法もありますが、faviconで円グラフを描くというのは斬新な発想ですね。
画面遷移無しで処理に時間がかかるような時に表示させてあげると他のサイトを見ながら進捗も図形で一目で分かってかなり親切です。

16x16ピクセルをいかに使うかといったところですが、円グラフはちょうどマッチしていて、ナイスアイデアと言わざるをえませんね。
jQuery等に依存せずに単体で使うことが出来る所も特徴。
ブラウザによってはfaviconのアニメーションができませんが、タイトルタグの書き換えによって進捗も分かるようになっています
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



