レスポンシブなナビゲーションの見本やチュートリアル
2012年09月07日-
スポンサード リンク
10 Responsive Navigation Solutions and Tutorials - Speckyboy Design Magazine
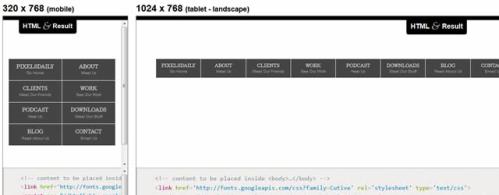
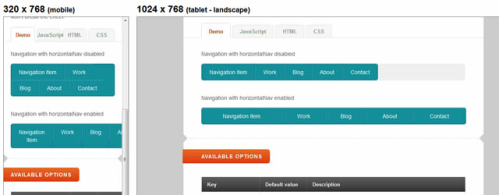
レスポンシブなナビゲーションの見本やチュートリアル。
ナビゲーションなんかは最初から幅を取ったものをデザインしたりするためレスポンシブなWEBデザインにした時にいかに縮小するか、というテクニックを知っておくといざ作る時に便利。
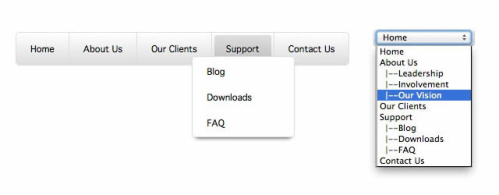
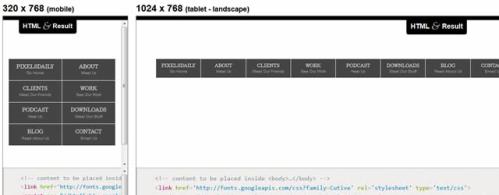
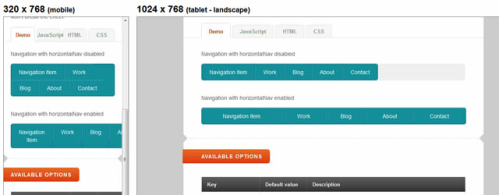
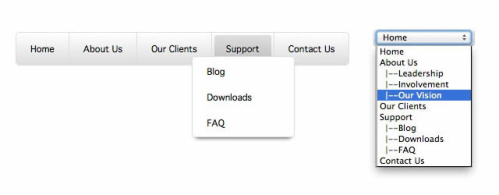
通常のナビゲーションをいっそドロップダウンリストに動的に変更してみたり、単純にブロックをフロートで横並びにしてみたりと見本が色々。
一度見ておけば、ああ、こういう縮小の方法もあるよな、というネタ帳になりそうです



こういったレスポンシブなテクニックも2,3年前には具体的な名前や方法としては、なかったような気がするので、本当にこの業界は覚える事が多いですね
関連エントリ
レスポンシブなナビゲーションの見本やチュートリアル。
ナビゲーションなんかは最初から幅を取ったものをデザインしたりするためレスポンシブなWEBデザインにした時にいかに縮小するか、というテクニックを知っておくといざ作る時に便利。
通常のナビゲーションをいっそドロップダウンリストに動的に変更してみたり、単純にブロックをフロートで横並びにしてみたりと見本が色々。
一度見ておけば、ああ、こういう縮小の方法もあるよな、というネタ帳になりそうです



こういったレスポンシブなテクニックも2,3年前には具体的な名前や方法としては、なかったような気がするので、本当にこの業界は覚える事が多いですね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



