画像をクリックで選択してフォーム送信できるようにするjQueryプラグイン「Image Picker」
2013年01月18日-
スポンサード リンク
Image Picker
画像をクリックで選択してフォーム送信できるようにするjQueryプラグイン「Image Picker」。
好きな画像を選んでもらう、というようなインタフェースを考えた時に、画像をそのまま表示してクリックして選ぶというのが当たり前のインタフェースですが、これをHTMLで簡単にできるようにするのはちょっと面倒。
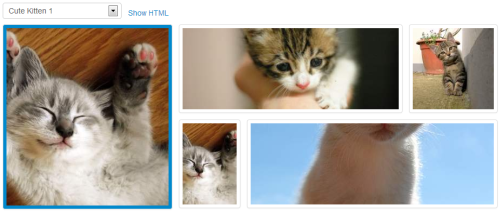
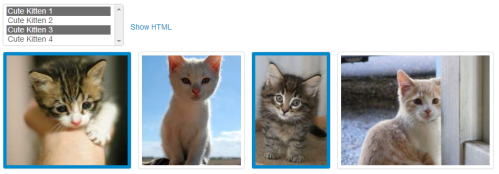
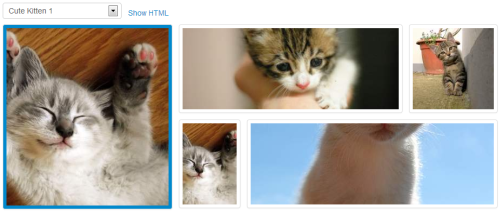
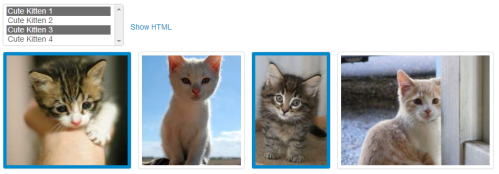
というわけで、こちらのプラグインを活用すれば、selectボックスを簡単に画像選択UIに変換出来ます


selectのoptionにdata-img-srcといった感じで画像のパスを定義しておいてあげればOK

Pinterest風なレイアウトに出来るのも今時のライブラリ感がありますね
関連エントリ
画像をクリックで選択してフォーム送信できるようにするjQueryプラグイン「Image Picker」。
好きな画像を選んでもらう、というようなインタフェースを考えた時に、画像をそのまま表示してクリックして選ぶというのが当たり前のインタフェースですが、これをHTMLで簡単にできるようにするのはちょっと面倒。
というわけで、こちらのプラグインを活用すれば、selectボックスを簡単に画像選択UIに変換出来ます


selectのoptionにdata-img-srcといった感じで画像のパスを定義しておいてあげればOK

Pinterest風なレイアウトに出来るのも今時のライブラリ感がありますね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



