スクロール位置に合わせて読むのに後何分?が表示できるjQueryプラグイン「jquery-reading-time」
2013年06月24日-
スポンサード リンク
themeskult/jquery-reading-time GitHub
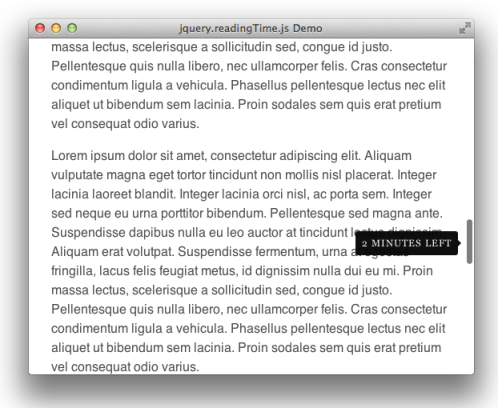
スクロール位置に合わせて読むのに後何分?が表示できるjQueryプラグイン「jquery-reading-time」。
この記事を読むのに2分とか、そういう表示をしているブログをチラホラみかけますが、今回紹介するプラグインを使えば、スクロール位置とともに、あと何分で読めるか?というのが表示できてより分かりやすくなっています。

実装は超簡単で、必要ライブラリ読込後、<p class="post">記事本文.....</p> があったら $('.post').readingTime() ってやるだけです

長文が多いサイトなんかでは設置してあげると親切かも知れませんね。
今、何分かかっているか、なんていう情報も表示してあげるとより便利かもしれません。
関連エントリ
- LazyLoadを実現する1KBを切るjQueryプラグイン「Unveil」
- グラデーション生成ウィジェット実装jQueryプラグイン「GRADX」
- アニメーションスクロールをデフォルト化できるjQueryプラグイン「Scroll To」
- 何でも埋め込めてカッコいいモーダルダイアログ実装用jQueryプラグイン「Pop Easy」
- サイトの使い方をその場で表示できるjQueryプラグイン「TourBus」
- レスポンシブに使えるタブUI実装jQueryプラグイン「Easy-Responsive-Tabs-to-Accordion」
- Facebook風のチャットを自サイトに組み込めるjQueryプラグイン「ChatJS」
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



