線グラフを描くだけの軽量グラフ描画JS「Aristochart」
2013年06月28日-
スポンサード リンク
Aristochart - Sophisticated Javascript charts.
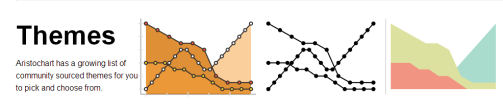
線グラフを描くだけの軽量グラフ描画JS「Aristochart」
グラフを描く時に必要なのは線グラフだけなのに沢山の描画ライブラリが入っているというケースがありますが、線グラフだけ必要ならこちらのライブラリを使ってみるのもよいかも
<canvas>を使うので非対応ブラウザには使えませんが、管理ツール等用途を限定すればシンプルに使えるというのはメリットかも。
各種テーマに対応しています。オシャレとはいえませんが、シンプルかつ簡単にグラフを描画したい際に使ってみてもいいかもしれませんね。

関連エントリ
- 水量・温度・メーター等、産業用のグラフを描画できるjQueryプラグイン「Industrial.js」
- テーブルをグラフに変換してくれるjQueryプラグイン
- クールでアニメーションするグラフを描画できるHTML5チャートライブラリ「Chart.js」
- 様々なグラフを描画できるJavaScriptライブラリ「NVD3.js」
- CSS3とjQueryでインタラクティブなグラフを作成するチュートリアル
- 美麗なグラフをSVGで描画できるJSライブラリ「dc.js」
関連の記事検索:HTML5
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



