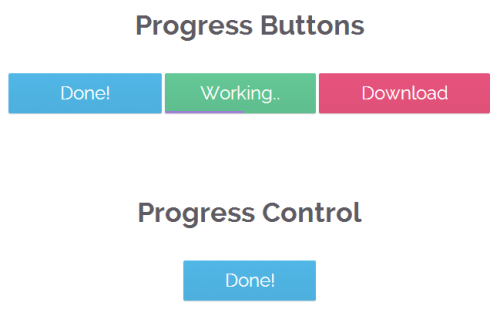
ボタン自体にプログレスバーを埋め込んだクールなデモ
2013年10月31日-
スポンサード リンク
Tutorial: Buttons with built-in progress meters
ボタン自体にプログレスバーを埋め込んだクールなデモ。
ボタンを押した後にボタン自体にローディング機能があったら、カッコよくて分かりやすいですね。
ボタンに読込画像を付ける方法もありますが、モダンな方法で、ボタン自体にプログレスバーをつけたり、ボタンの背景をプログレスバーにしちゃうデモです。なかなかカッコいい

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



