selectボックスにアイコンを付けて分かりやすくできるjQueryプラグイン「wSelect」
2014年04月21日-
スポンサード リンク
wSelect :: jQuery Select Box Plugin
selectボックスにアイコンを付けて分かりやすくできるjQueryプラグイン「wSelect」
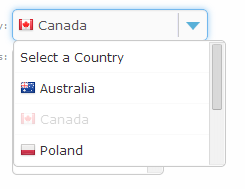
次のようなアイコン付きででbootstrapなサイトでもでも使えそうなselectボックスが実装できます。
国際的なサイトなどで、言語を切り替えるスイッチを作る場合なんかに使えそう。

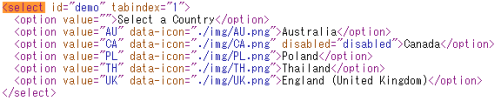
アイコン画像は次のようにdata-iconで指定してあげて、あとは初期化というお手軽さもいいですね。

関連エントリ
- フラットでカッコいいselectボックスを作成できるjQueryプラグイン「EasyDropDown」
- Bootstrapのselectをカッコよくできる「Bootstrap-select」
- selectボックスをインクリメンタル検索可能に機能拡張できるjQueryプラグイン「zelect」
- オシャレなSelectボックスが実装できる「FancySelect」
関連の記事検索:プラグイン
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



