ChromeでiPhone5やNexus5等にEmulateできる機能が便利
2014年08月04日-
スポンサード リンク
ChromeでiPhone5やNexus5等にEmulateできる機能が便利です。
個人的にFireMobileSimulatorを使っていましたが、Webkitなため再現度も高く、いつも使ってるChromeでエミュレートできるのは超便利!
Chrome32から使える機能のようで、デベロッパーツールはよく使っていたものの、分かりにくい位置にあることもあって、使っていない方も多いのでは?ということでご紹介。

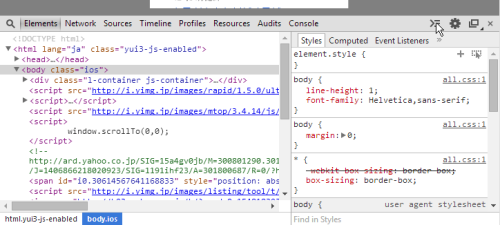
デベロッパーツールの以下のカーソル位置をクリックします。

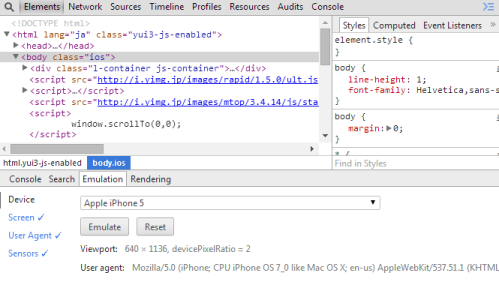
クリックすると次のように、更に下に分割されたフレームが開きますので「Emulation」のタブをクリック。

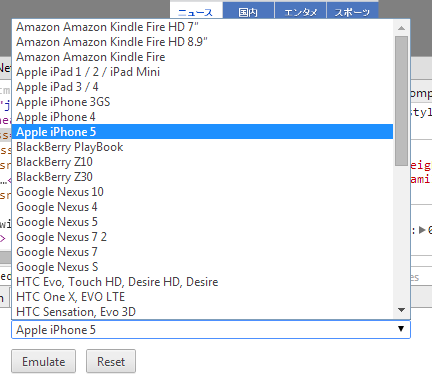
iPhone5, Nexus5、KindleFireなど、主要な端末へのエミュレートが可能。
端末を選択したら「Emulate」ボタンをクリックで画面のエミュレートが開始されます。

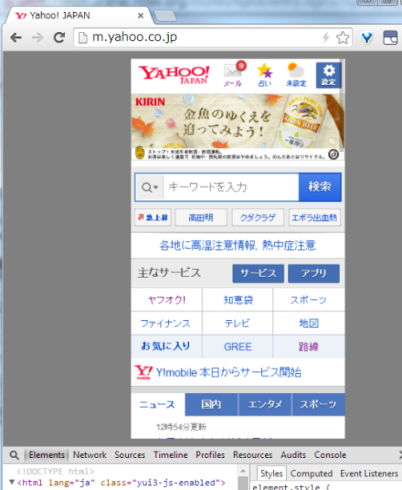
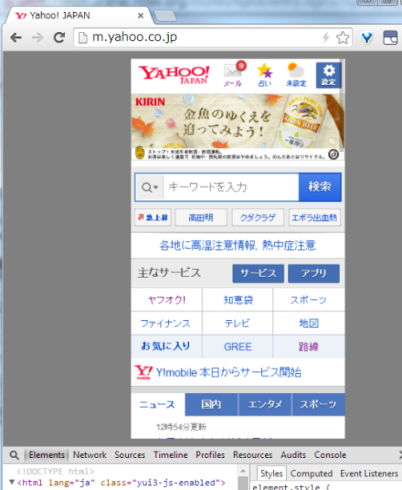
Yahooのサイト。は以下のようにエミュレートされます。

レスポンシブデザイン開発も楽になりそう。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



