selectボックスでもっと高速に選択できるようにするUI実装「Quick select」
2015年10月20日-
スポンサード リンク
Quick[select] by eggboxio
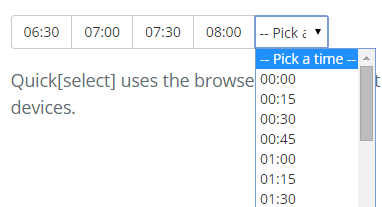
selectボックスでもっと高速に選択できるようにするUI実装「Quick select」
通常のselectは一旦ドロップダウンを開いてから探して選択、という使い方になりますが、こちらを使うと、横にボタンが並ぶ形式でアイテムを選択できるため、探す→クリックまでの流れが高速に行えます。
大量のリスト表示をしたい場合も、よく使う項目だけ表示させておいて、残りの項目を通常のドロップダウン風に使うこともできるようです。
2クリックを1クリックにできる可能性があって、よく使う項目である場合は、選択速度を速められそうなUIです。

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



