枠のサイズに応じてテキストを自動省略できる「Jquery-quickfit」
2016年02月26日-
スポンサード リンク
Jquery-quickfit
枠のサイズに応じてテキストを自動省略できる「Jquery-quickfit」
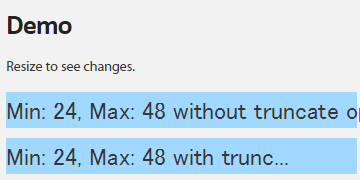
文字が枠の外にはみ出してかっこわるくなってしまうということはよく起きるものですが、それを次のようにテキストを省略する形で枠にフィットさせられるjQueryプラグインです
サーバ側ではなくブラウザ上で調整できるので、負荷的にもやさしく、リサイズにも対応できて便利そうです

関連エントリ
- レスポンシブに動作するメガメニュー実装「megamenu.js」
- 横に長いテーブルもレスポンシブに使えるようにする「Tabella js」
- レスポンシブで使える使いやすそうなメニュー実装:CSSとjQueryで実現したデモ
- 横長テーブルもレスポンシブにできる「jquery.responsive-tables」
関連の記事検索:あとで読む
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



