ネイティブライクなWEBサイトやハイブリッドアプリで使える「Mobiscroll」
2017年06月05日-
スポンサード リンク
Cross platform UI controls for progressive web and hybrid apps | Mobiscroll
ネイティブライクなWEBサイトやハイブリッドアプリで使える「Mobiscroll」
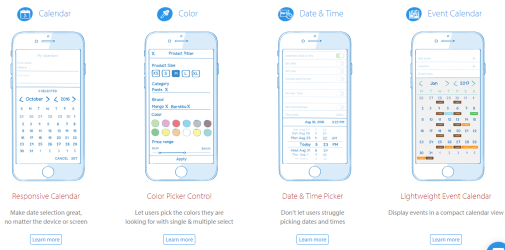
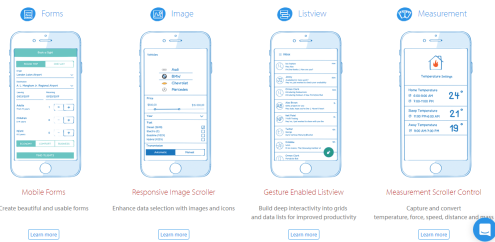
WEBの技術を使ったリッチなコンポーネントをiOS、Androidの共通コードで使えるコンポーネント群です。
素のJS上はもちろんAngularやReactの上で使うこともできるそうです。
WEBサイトをそもそもアプリっぽく作りたいという場合や、iOS/Androidアプリ用の一部をWebView形式にして同時に作ってしまって開発コスト削減みたいなことにも使えそうです。


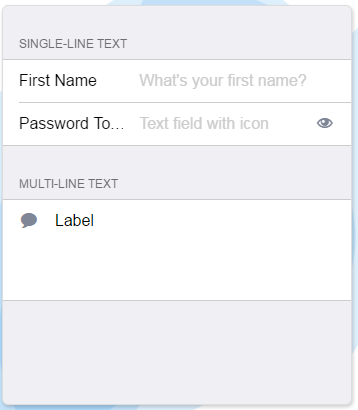
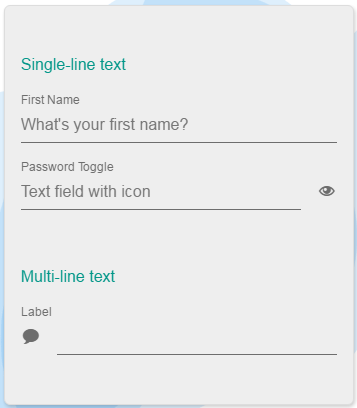
iOSのフォーム。アプリと遜色ない感じで表示可能

テーマを変えればAndroid用に早変わり

関連エントリ
関連の記事検索:UI
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



