Webベースですぐにデザインを反映できるCSSエディタ
2006年03月02日-
スポンサード リンク
Web-based CSS Editor Tamkey
It is a very strong web tool for weblog owner. "Tamkey CSS Editor" can modify your current stylesheet and easily change it what you want. Styles will be updated with a single click and you can verify it at the same time. You can also find the CMS/BLOG special selector with "Red Mark". The current selector will be in a red box while you press the "Red Mark" button.
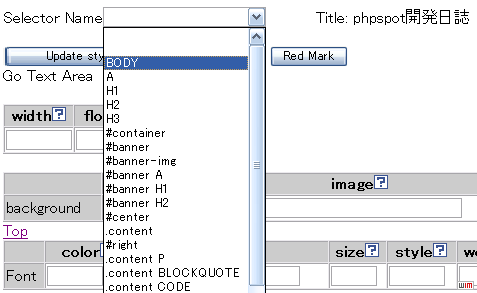
Tamkey CSS Editor を使えばWebベース特定サイトのCSSを自由に編集&即時確認することが出来ます。
使い方はURL欄に編集したいURLを入力してSubmitするだけ。
Submitすると次のように新しいウィンドウが現れてパラメータを修正する感じで指定URLのデザインを調整できます。

Webベースでソフトのインストールなしに簡単に実現できるところがいいですね。
デザインの調整時にいちいちエディタを開いて修正といったことも不要です。
会議やプレゼン中など、反映にスピードが求められるところでも使えるのではないでしょうか。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



